『デザインのドリル』をご存知ですか?未経験からWebデザイナーになった私が、デザインの勉強を始めた頃に使っていた教材のひとつが『デザインのドリル』というテキスト。実際に使ってみてとても勉強になったので、おすすめの教材です。
この記事ではデザインのドリルの内容と、実際に使ってみた感想をご紹介しています。
- デザインのドリルが気になっているけど、実際どう?
- トレースの練習、数をこなしたいけどどうすればいい?
- 様々なデザインに触れて、デザイン力を高めたい!
- とにかくIllustratorやPhotoshopの練習がしたい!

デザインのドリルって何?
デザインのドリルの正式名称は『トレース&模写で学ぶ デザインのドリル』。わかりやすいその名前の通り、トレースや模写をしながらデザインの基本を身につけていく、初学者にとってとても嬉しいテキストです。Lesson1〜Lesson5の合計30通りの演習を通して、デザインのコツを身につけることができます。また、30通りの演習ができるにもかかわらず、1,600円台で購入できるという嬉しいポイントも。
トレースとは?模写とは?
まず最初にトレースと模写の違い。実はデザインのドリルを使い始めた頃、私はこの2つの違いもよくわかっていませんでした。(よく文字を見て意味を理解すればすぐわかりますが…)
トレース=『既にあるものをなぞること』元となるデザインを透かすなどして、上からなぞることにより写しとること
模写=『あるものを真似て写しとること』
デザインのドリルのレッスンはトレースと模写両方の練習ができ、演習によってどちらの手法で行うことが推奨されているかしっかりと記載されています。また、演習によってはトレースや模写ではなくオリジナル制作のお題もありました。
デザインのドリルでトレース・模写できるもの
デザインのドリルではバナーだけではなくポスターやDMといった紙媒体のトレースもできるので、幅広いサイズや構図のデザインの練習が可能です。
バナー/名刺/招待状/DM/ポスター/店頭POP/ショップカード/チラシ/ロゴ/メニュー表/雑誌の表紙など
デザインのドリルで学んだこと
デザインのドリルは現在1と2の2冊が発売されていますが(2023年5月時点)、それぞれ30個のレッスンが収録されていてレッスンによって幅広いデザインの練習が可能です。すべてのレッスンを終える頃には自然とデザインのスキルが身に付くようになっています。
もちろんデザインは日々勉強、日々模索が必要なのでこれ1冊だけやればOK!というわけではありませんが、私はデザインのドリルを通して主に下記を学びました。
①デザインの4原則を気にする癖がついた

デザインの勉強を始めた時に最初に耳にする言葉「デザインの4原則」は、デザインを学ぶ上で必ず知っておかなくてはいけない基本の原則です。30の演習を通して、この4原則「近接」「整列」「反復」「対比」をよく観察し分析する癖がついた気がします。
「ここは同じ情報のグループだから近接させているんだな」「インパクトを与えるために色を対比させているんだな」とただ見るのではなくしっかりと頭で考えることが大切だと気付かされました。
②優先順位を考えた要素の配置を心掛けられるようになった

デザインのドリルをやってみて、「なぜこのデザインなのか」「このデザインを通して何を”最も”伝えたいのか」をしっかりと考え、優先順位を考えた要素の配置を心掛けるようになりました。
大袈裟に言うと、デザインの勉強を始める前の私は「デザイン=お洒落であればいい」と思っていたところがありました。オシャレ・クール・可愛いデザインは確かに目に入りますが、そのデザインを通してしっかりと伝えたい情報が読み手に伝わらければそれはデザインではなくクリエイティブ、アートになってしまいます。
デザインには、しっかりと依頼主の意図を汲み取って目的に合った配置が必要だと知ることができました。
③効果的な配色のルールを知ることができた

色がもたらす効果を頭に入れて色を組み合わせたり、明度差や対比色を考えて色を使う知識が少しだけ身についたように感じます。デザインの勉強をするまで、色の使い方がこんなに難しいとは思っていませんでした。ほんのちょっと違ったカラーコードの色を使ったり、トーンを変えるだけでガラッとデザインの印象が変わってしまいます。
デザインのドリルに登場するデザインはバリエーションがとても豊富なので、様々なパターンの配色ルールを知ることができました。(例:ナチュラルなデザインにはベージュがぴったり、食べ物にはオレンジなどの温かみのある色が合う…など)
④Illustratorの操作に慣れることができた

私はデザインのドリルのお題には、すべてIllustratorを使用して取り組みました。Illustratorの基本を学ぶテキストは一通り読んでいましたが、それだけでは身に付かず…デザインのドリルに取り組んだ1番の目的は「Illustratorの操作に慣れるため」でした。
30ものデザインを練習するので、最初は慣れなかったIllustratorの操作も数をこなすうちに慣れることができました。レッスンを通して様々な操作を繰り返し練習する”反復練習”を短期間でできたことがとてもよかったです。
また、デザインのドリルには詳しいツールの使い方や操作方法は書かれていません。そのため「このデザインを再現するためには、どの機能を使えばいいのだろう?」という風に自分で調べる力も身につきました。
レッスン1つにつき1つのデザインだけではなくて、文字や写真の位置や色、テイストを変えた何パターンかの練習が可能です。デザインのドリルの使い方次第によっては1冊完了とともに100近くのデザインをトレース・制作したことになるので、IllustratorやPhotoshopなどデザインツールの操作の練習に慣れたい方には本当におすすめの1冊です!
⑤今後の課題の把握ができた
Illustratorの操作を覚えるだけでいっぱいいっぱいだったLesson1の頃と比べて、最後のお題に取り組む頃にはツールの操作以外に見えてきた課題がたくさんあります。
配色、フォント、写真の切り取り方…などまだまだ練習しなければならない課題がたくさんあると感じました。
デザインのドリル Lesson1
デザインのドリル Lesson1では演習01〜演習06を通して、デザインの【構成(初級)】を学びます。ここからは、ひとつひとつ実際に私がトレースしたものを掲載しながら振り返ってみたいと思います。
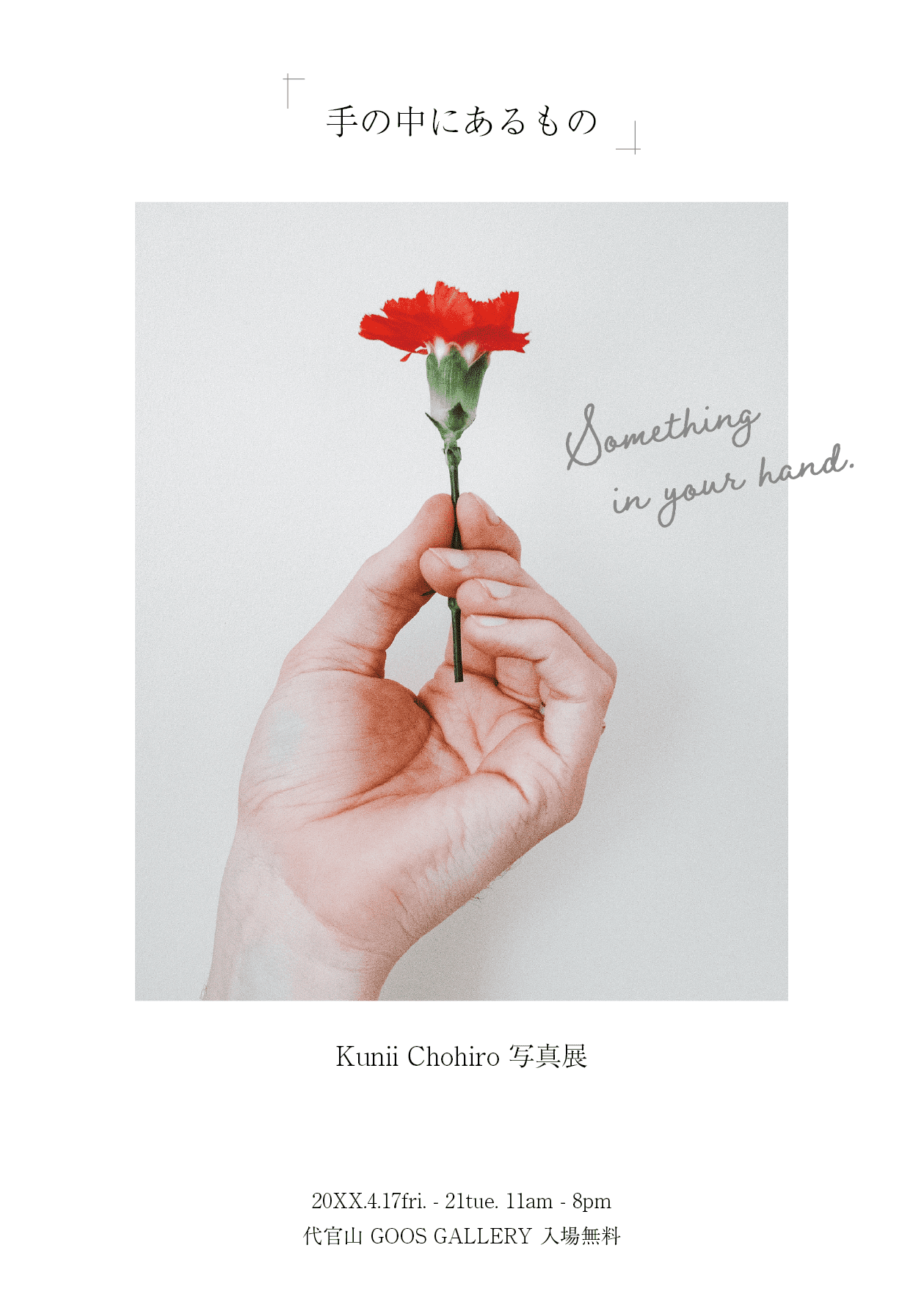
デザインのドリル 演習01
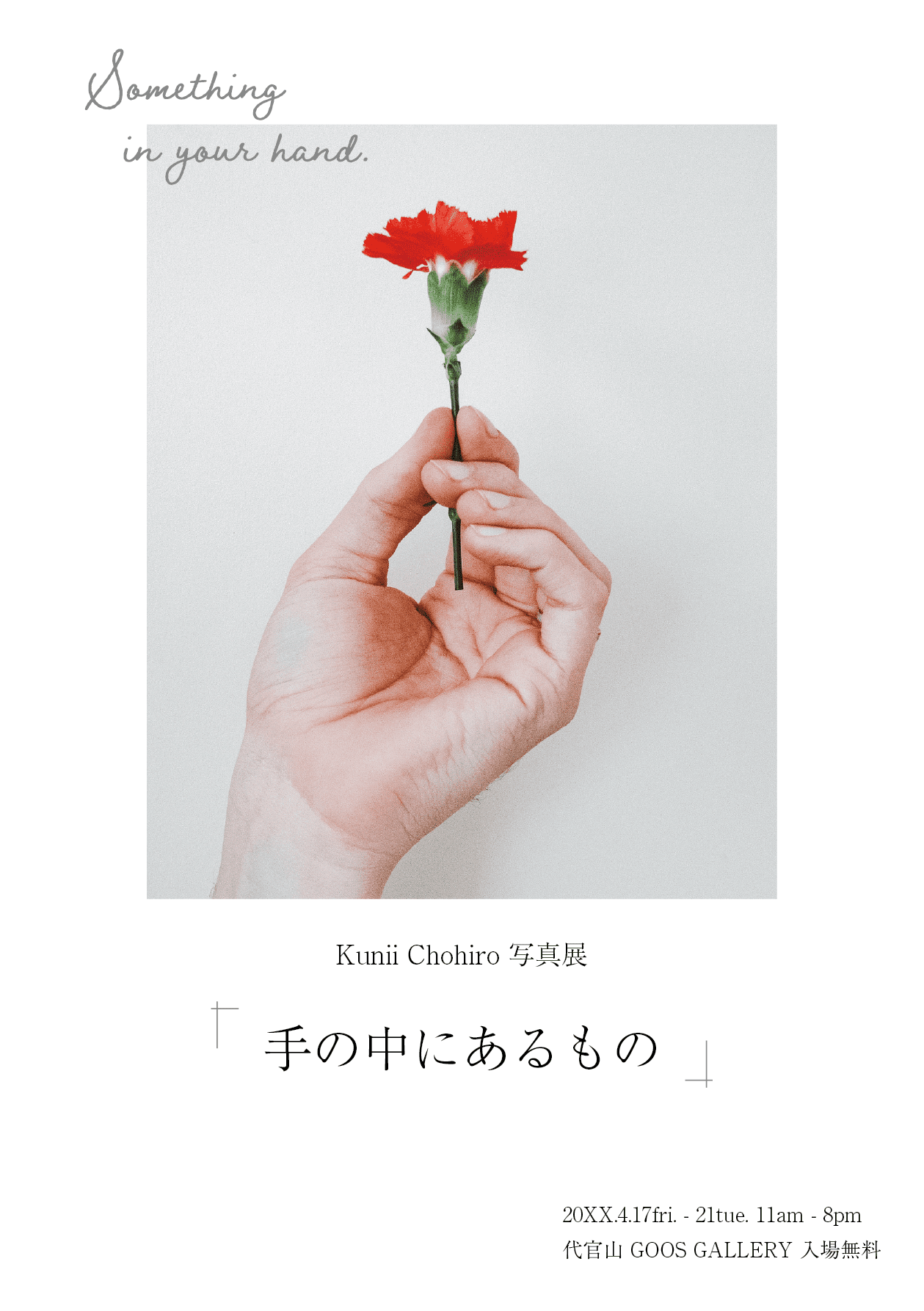
演習01では写真展のチラシをトレースしました。赤いカーネーションの写真を使ったデザインに加え、紫陽花の写真を使ったものもアレンジ制作してみました。




学んだこと
- クリッピングマスクの使い方
- 文字間を調節するカーニングのやり方
- 優先順位を考えた素材の配置方法
気付き
- 同じ素材の配置でも、文字を入れる場所によって雰囲気が変わる
- 同じグループのテキストをまとめ、きちんと整列させる
- アクセントカラーは写真にある色を抽出して使うとまとまりが出る
- モノトーンでまとめることで、写真がしっかりと目立つ
- 明朝体を使用すると、洗練された上品なイメージに仕上がる
とてもシンプルなデザインでトレースするのに時間がかかりませんでしたが、シンプルが故に自分で1から組み立てるとなると配置が難しいなと感じたお題です。
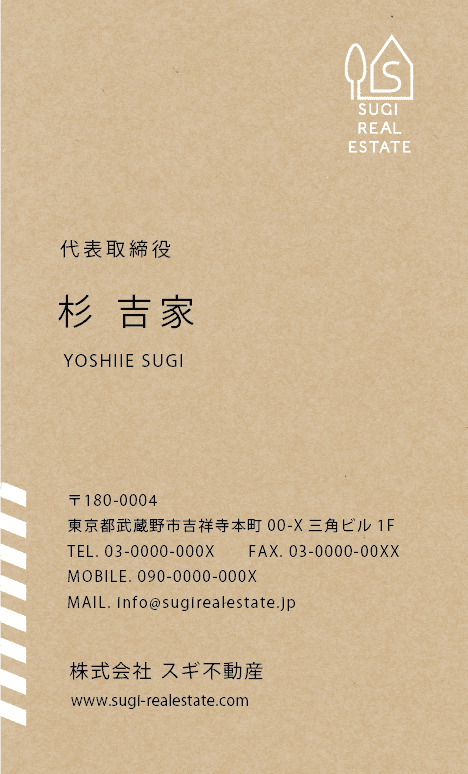
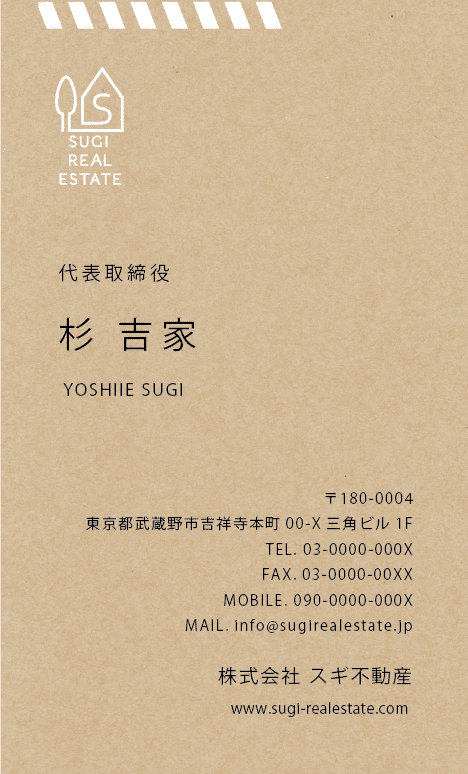
デザインのドリル 演習02
演習02では不動産会社の名刺をトレースしました。ペーパー紙が背景になったデザインがこの演習のお題でしたが、女性向けに背景がピンクのデザインもアレンジ制作してみました。




学んだこと
- 斜線あしらいの作り方(等間隔に整列)
- 情報をグループ化して揃えるコツ
- ペンツールの使い方
気付き
- 文字や素材ををきちんと揃えて配置する(左揃え・右揃え・中央揃え)だけで、統一感が出る
- グループごとに余白をつけて区切っている
- 中央揃えにすると安定感が出る
- 小さな範囲にたくさんの情報量を入れ込む必要がある名刺は、いつもよりより余白を意識すると◎
このお題は何よりも、Illustratorで斜線のあしらいを作るのに苦戦しました。今振り返るととても簡単なのですが、当時はとても難しく完成まで何時間もかけた記憶があります。
デザインのドリル 演習03
演習03ではキャンペーンのDMをトレースしました。クリスマスキャンペーンのDMだったので、アレンジしてバレンタインキャンペーンのDMも制作してみました。ファミリーをターゲットとした、とてもポップで明るい印象を与えるデザインです。




学んだこと
- 効果的な視線誘導をする素材の配置方法
- 曲線ツールの使い方
- アーチ状のテキスト配置方法
気付き
- たくさんのイラスト素材を使用したごちゃごちゃしそうなデザインでも、配置方法によってまとまりが出る
- 対角線上にテキストとイラストを配置するとバランスがとれる
- 丸みを帯びたフォントを使用すると、カジュアルで親しみやすくなる
- ポップなデザインでも色は使いすぎない
曲線ツールに慣れず、よく見ると楕円形の線が歪んでいます…。この後もしばらく曲線ツールには悩まされました。
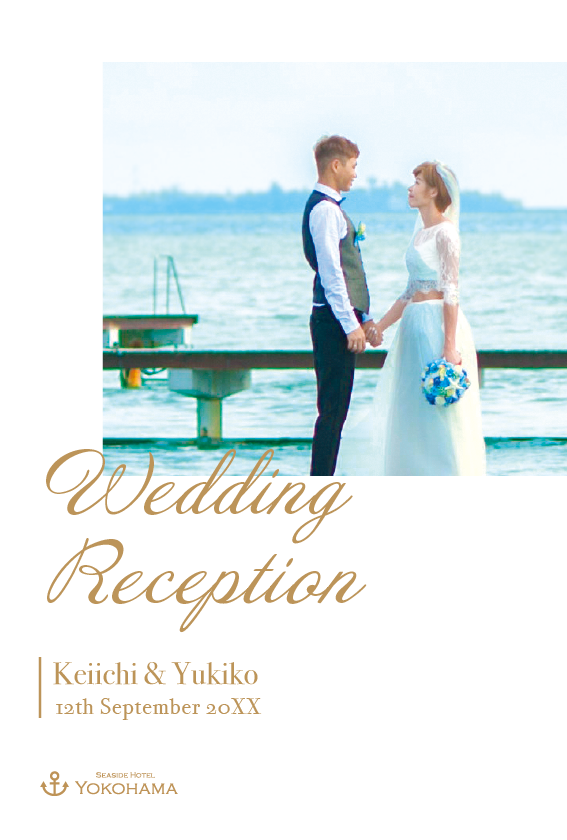
デザインのドリル 演習04
演習04では結婚式の招待状をトレースしました。結婚式の招待状ということで、新郎新婦の写真を引き立たせるデザインが必要です。



学んだこと
- 洗練された余白の使い方
- 素材やテキストを配置する際の優先順位や全体のバランス
- 写真のトリミング方法
気付き
- 「誰に何をどう伝えたいか」を考えながらデザインすることが大切
- 文字のジャンプ率をつけることで、メリハリのあるデザインが可能
- 余白によって写真やテキストの注目度がアップする
- 文字をあえて写真に被せることで遊び心を演出
- 写真のトリミング位置で印象はガラッと変わる
同じ写真でもトリミング位置によって印象がこんなにも変わるのか!と新しい気づきのあったお題でした。
デザインのドリル 演習05
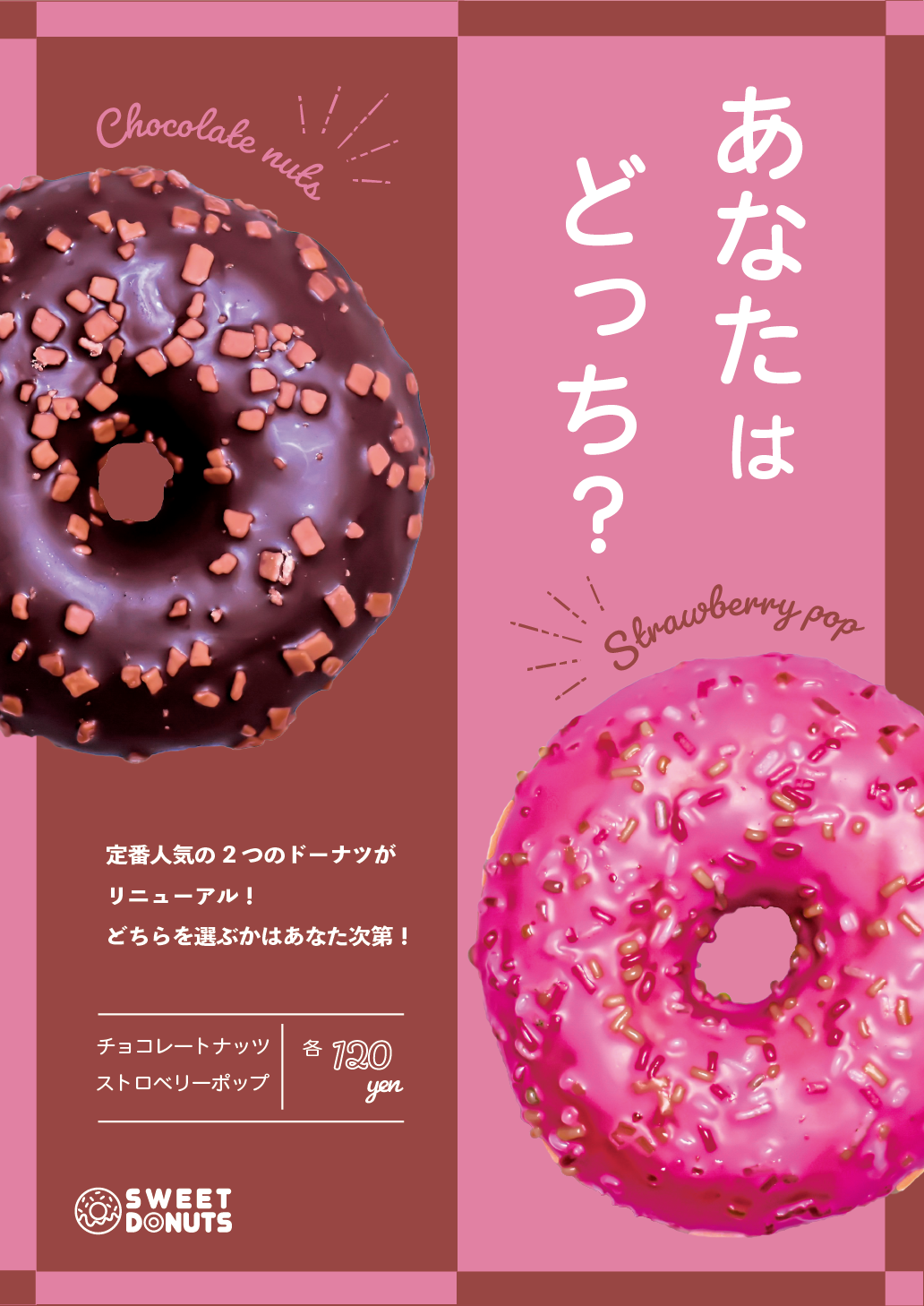
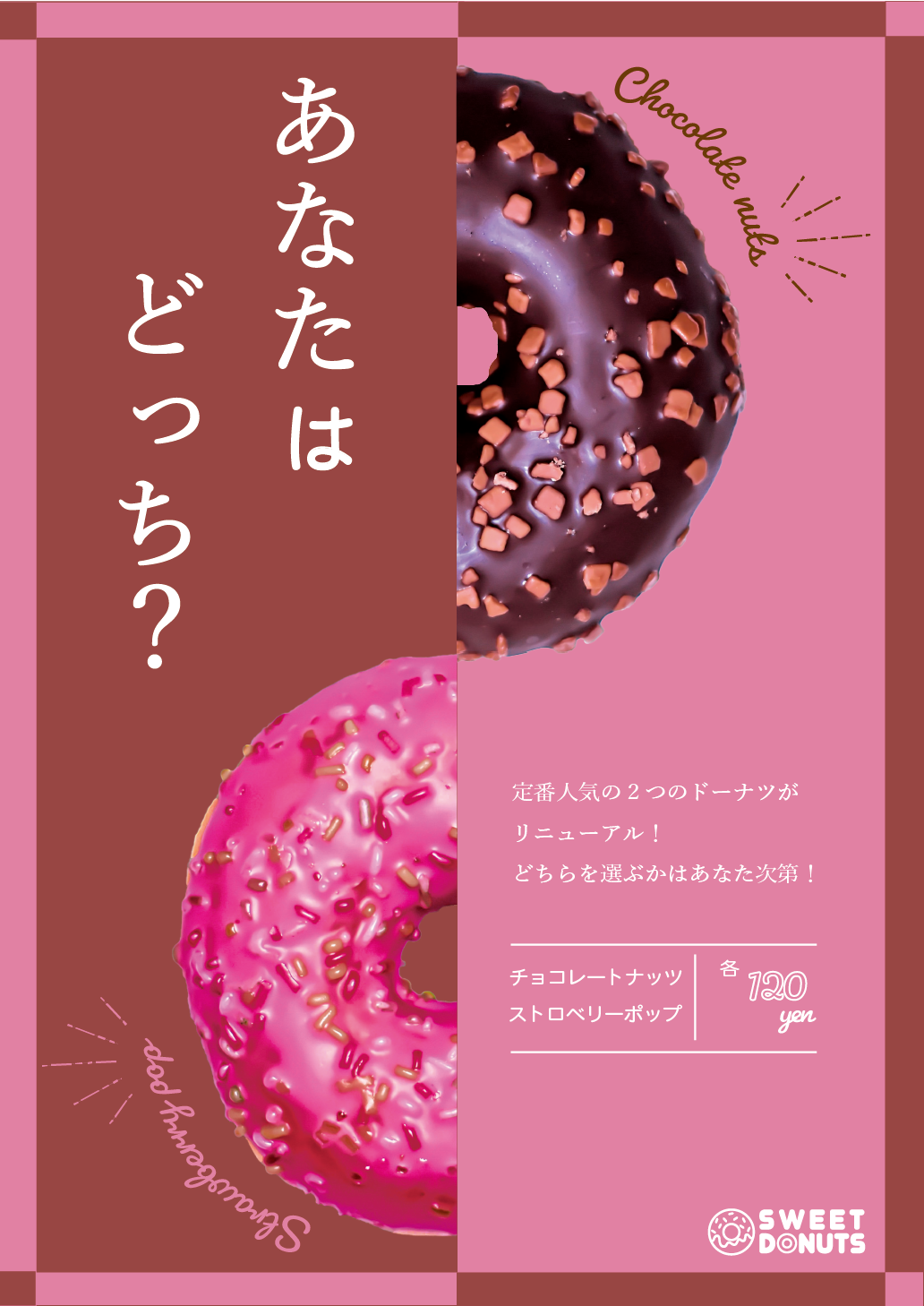
演習05ではドーナッツ屋のポスターをトレースしました。あしらいがたくさんあって細部まで工夫がされているデザインに、当時初心者だった私はだいぶ苦戦しました。




学んだこと
- 「対比」のデザイン
- 点線を使ったあしらいの作り方
- パス消しゴムツールの使い方
- 縁文字の作り方
- クリッピングマスクを使用した凝った背景の作り方
気付き
- 色のコントラストをつけたり、シンメトリーにすることは対比表現をするうえで重要
- 対比のデザインにすることで、「リニューアル商品は2つあること」が明確に伝わる
- 使用する色を最大限に絞ることで、まとまり感・統一感を出している
紹介したい商品が2つ以上ある場合に対比のデザインが多く用いられているので、このお題は後で復習に違う題材で自主制作しようと思ったお題です。
デザインのドリル 演習06
演習06では観葉植物専門店のDMを模写しました。トレースではなく初めての模写のお題、観葉植物やインテリア・ルームウェアを展開する新ブランドを紹介するナチュラルなデザインです。

学んだこと
- 目立たせたいところだけフォントを変えるテクニック
- 効果的なあしらいの使い方
気付き
- 左右上下の余白を均等にすることで、まとまりが出る
- 全体的に中央揃えにすることで、安心感・安定感のあるデザインに
- 全て整列させるのではなく、画像上のテキストは右にずらすなどして抜け感を出している
- ブランドイメージに沿ったカラーを使うことで、的確にメッセージを伝える(観葉植物の緑が映える色の使い方)
デザインのドリル Lesson2
デザインのドリル Lesson2では演習07〜演習11を通して、デザインの【色】を学びます。ひとつひとつ実際に私がトレースしたものを掲載しながら振り返ってみたいと思います。
デザインのドリル 演習07
演習07では美容クリニックのバナーをトレースしました。写真を使うことなく文字だけで情報を伝えるシンプルなデザインです。



学んだこと
- 内側角丸の長方形の作り方
- 下線(境界線)のつけ方
気付き
- 同系色でまとめると、シンプルで落ち着いたイメージに
- 読ませたい部分(このバナーなら漢字)を大きくすることで印象付ける
- 同じバナーでも色や文字の配置位置で印象がガラッと変わるため、「ペルソナにしっかり刺さるデザインにする」ことが大切
デザインのドリル 演習08
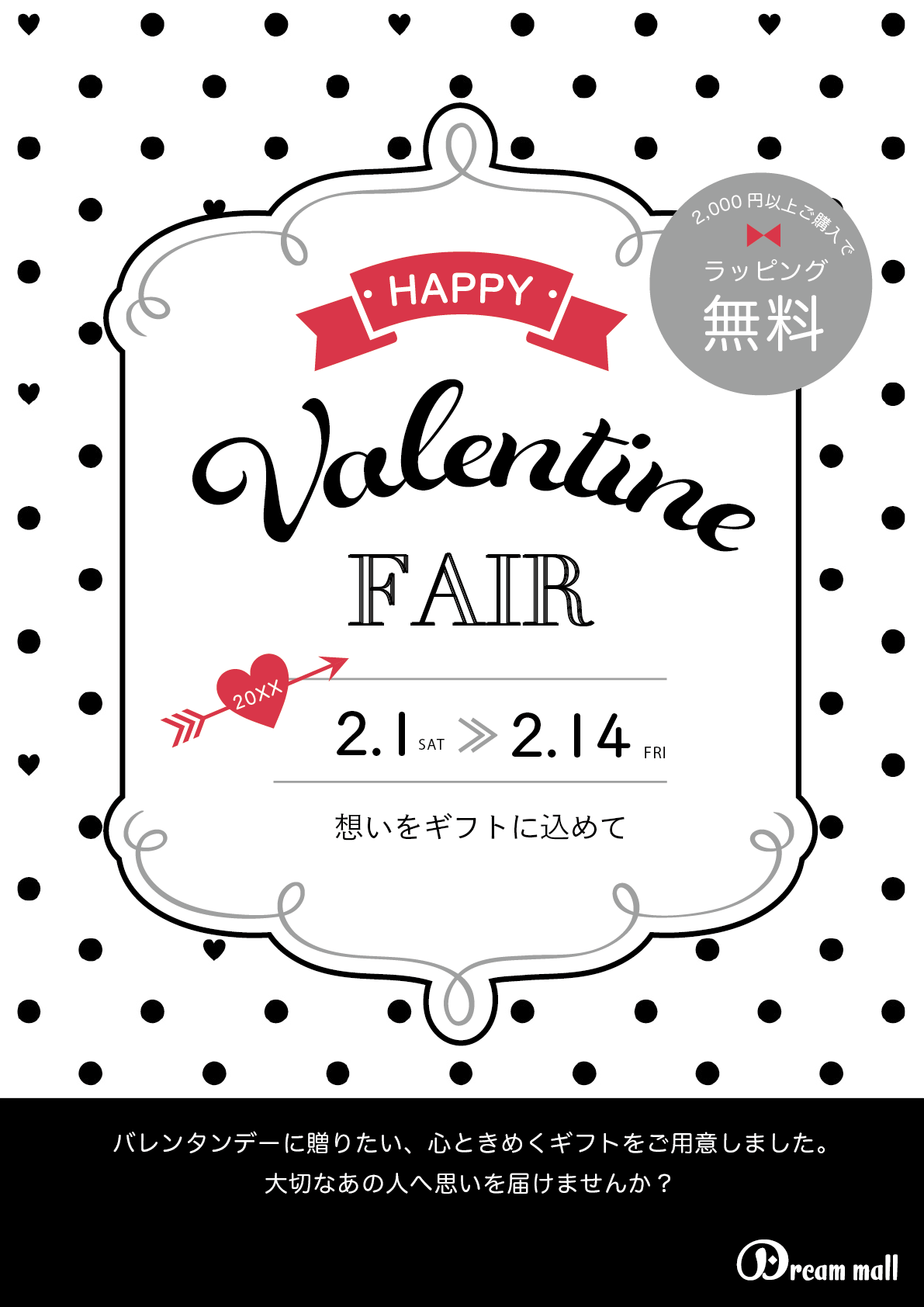
演習08ではバレンタインのポスターをトレースしました。それぞれ同系色でまとめた、女性ターゲットの可愛らしいデザインです。



学んだこと
- 同系色を使用した、統一感のあるデザイン
- 背景とテキスト部分でイメージを対比させる(背景が派手なら、テキスト部分はシンプルに)
- 文字のジャンプ率を高くすることで、目線をより伝えたい情報から順番に誘導することができる
気付き
- 同系色を使用したデザインだが、コントラストがついているので読みやすい
- 同系色を使用すれば、背景が派手でもスッキリとして見える
- ゴシック体を使うとカジュアルな雰囲気になる
デザインのドリル 演習09
演習09はフリーマーケットのチラシをトレースしました。イラストが可愛くて、楽しみながらトレースを行いました。



学んだこと
- 補色の効果(明度差が大きな色を使用し、ポップで元気なイメージに)
- リボン素材の作り方
- 文字(縦中横)の配置方法
気付き
- 手書きイラストと遊び心のあるフォントで親しみやすさを出している
- イラスト素材を多く使用しているが、情報の外側に配置しているのでバランスが取れている
- 補色を使うとお互いがより引き立ち合い、見やすくインパクトのあるデザインになる
デザインのドリル 演習10
演習10はスイーツショップの店頭POPをトレースしました。使用色を変えた、春用と秋用の2パターンのバナーです。春は桜をイメージして可愛らしいカラーを、秋は紅葉をイメージしてこっくりとしたカラーを使用しました。


学んだこと
- 季節に合わせた配色方法
気付き
- 3色を使用したバナー制作のお題ですが、私は4色使ってしまいました…。(今振り返って気付きました)
- テキストをの視認性を上げるための配色は意外と難しい
こちらのお題は今取り組むとしたらもっと上手に配色できると思いますが、勉強記録なのでそのままを掲載します。
デザインのドリル 演習11
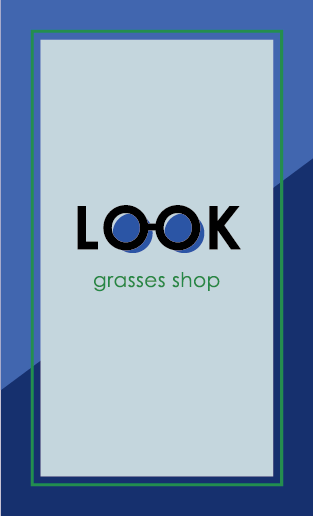
演習11は眼鏡店のショップカードをトレースしました。30代男性向けの青ベースのものと、10〜20代女性向けのピンクベースのものを制作。


学んだこと
- 可読性を上げるテキストカラーの使い方
気付き
- 同じデザインでも使用する色によって印象の異なるデザインが完成する
- ペルソナをしっかりと考えたデザインが必要
10〜20代女性向けの配色は、もう少しパステルカラーでもよかったかな?と反省。今回使用したカラーは少しシックですね…少し年齢層高めの配色かも。配色はペルソナの年齢層に合わせても適切な色が異なるので難しいですね。
デザインのドリル Lesson3
デザインのドリル Lesson3では演習12〜演習20を通して、デザインの【文字】を学びます。ひとつひとつ実際に私がトレースしたものを掲載しながら振り返ってみたいと思います。
デザインのドリル 演習12
演習12はスキンケア用品の店頭POPをトレースしました。テキストに沿ってフォントなどを変えて3種類作ったのに、2つは保存されていませんでした…。(デザイナーとしてあってはならないミス…)

学んだこと
- 漢字・ひらがな・ローマ字の使い分け
気付き
- 明朝体は可読性が高く、女性らしく上品な仕上がりになる
- 丸ゴシックは親しみやすさが出る
- ひらがはややわらかく優しい印象を与え、ローマ字はすっきりとスタイリッシュになる
- 中央揃えで安定感を出す
デザインのドリル 演習13
演習13はセール告知のDMをトレースしました。個人的にとても好きなデザインやカラーリングのDMです。


学んだこと
- フォントの使い分け(役割付けをして使い分ける)
- 視線の流れに合わせた文字配置
気付き
- やわらかいカラーを使うと優しくナチュラルな印象になる
- 対比位置に情報を配置し、スッキリとまとまった印象に
- 左上から右下に流れるように文字を配置すると読みやすい
- フォントの使い分けをすることで、メリハリがつく
デザインのドリル 演習14
演習14はイベントのチラシをトレースしました。爽やかな波際の写真を大きく切り取ったデザインがこれまでにトレースしたものとは異なり、とても新鮮な気持ちで挑戦することができました。


学んだこと
- パスの変形、効果
- 波線の作り方
- 見せるフォントと読ませるフォントの使い分け
気付き
- 個性的なフォントを使うと華やかになり、より目立つ
- カラフルな配色はポップな雰囲気に
- 細かな情報部分は読みやすいようにシンプルなフォントを使用
デザインのドリル 演習15
演習15はキャンペーンのバナーをトレースしました。初めての情報や写真がたくさん入ったバナートレースです。



学んだこと
- あしらいの効果的なつけ方
- フォントのジャンプ率のつけ方
- 情報の優先順位付け
- 見やすく情報が伝わる文字組みの仕方
気付き
- フォントを変えなくても、あしらいや色によって情報の優先順位付けができる
- シャドーをつけたり、フォントの太さを変えることでイメージが変わる
- 「どこを目立たせたいか」をしっかりと考えながら制作することが大切
デザインのドリル 演習16
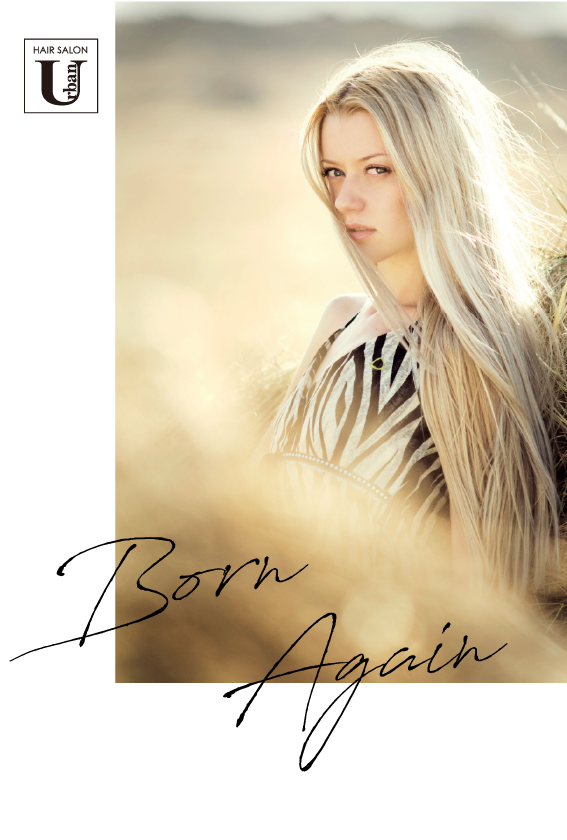
演習16はレストランのオリジナルロゴを制作しました。要件を見てロゴを制作する演習です。初めてのロゴ制作…当時は考えて制作したはずなのですが、今見るとお恥ずかしい(泣)せめて行間もっと詰めてー!
キーワード「高級感、洗練、大人」にあうフォントを選んだはずですが…あまりにも普通すぎました。

学んだこと
- 高級感を出すフォント選び
- ブランドイメージに合った配色
気付き
- 手書き英字フォントは繊細な印象を与える
- ロゴはブランドイメージに合ったものを制作する
デザインのドリル 演習17
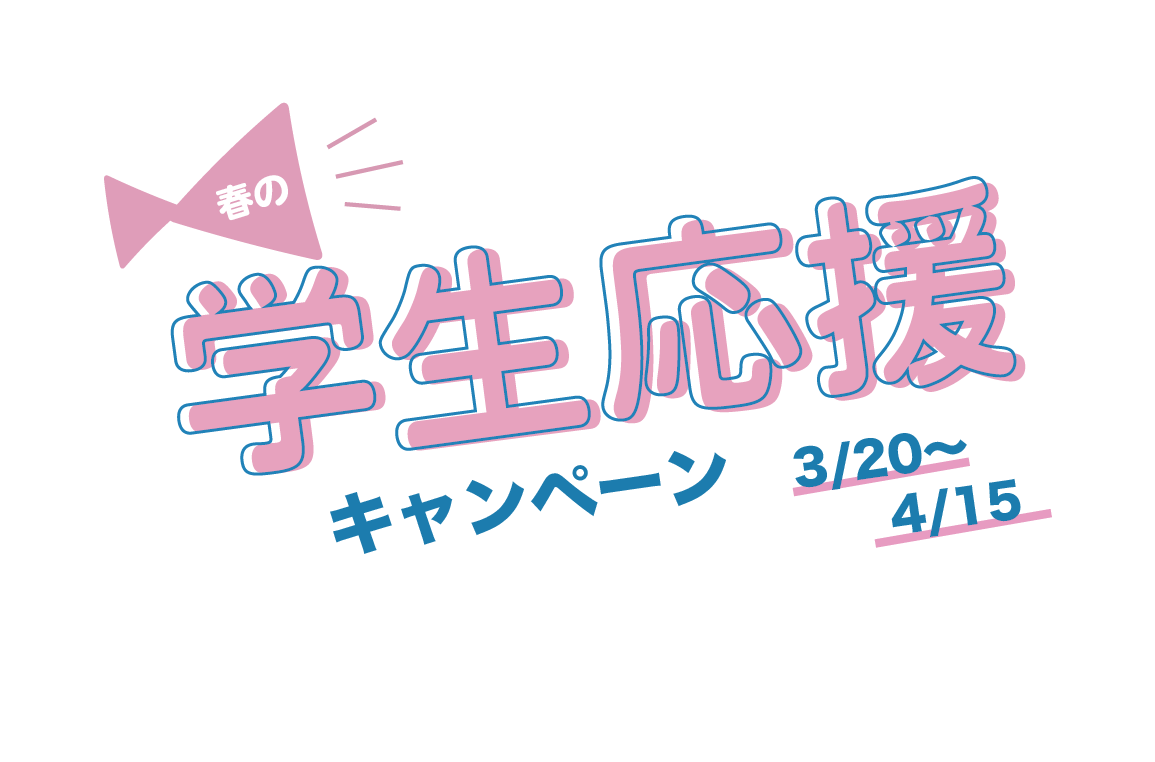
演習17はキャンペーンのオリジナルロゴを制作しました。前回同様要件を見てロゴを制作する演習です。(前回よりはましなロゴができていますね…。)簡単に見えて難しすぎたロゴ制作、この演習で今後の課題がたくさん浮き上がってきました。

学んだこと
- 季節にターゲットに合わせた配色
- あしらいの使い方
気付き
- 白抜き文字とシャドーを使うと目立つ
- 2色使いで目立たせる
デザインのドリル 演習18
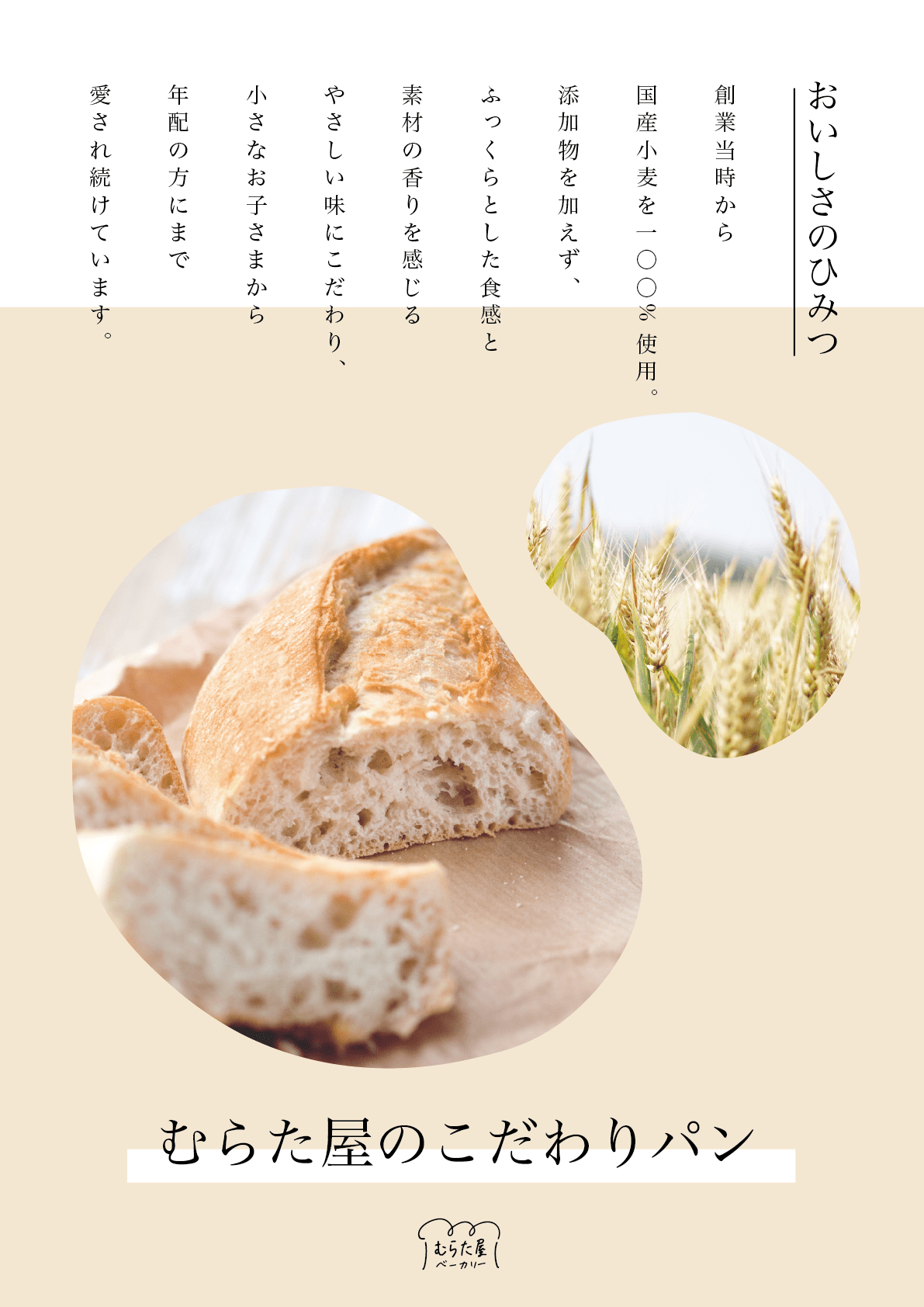
演習18はパン屋のポスターをトレースしました。やさしい雰囲気のカラーと写真の切り取り方で、素材にこだわったナチュラル製法のパン屋さんをイメージできます。



学んだこと
- 読みやすい文字間・行間のとり方
- 大胆な余白のとり方
- 曲線シェイプの作り方
気付き
- 文字と写真だけのシンプルなデザインでも、写真の切り取り方やテキストの配置など細かな工夫によって凝ったデザインに仕上がる
- 写真を曲線で切り取ると、やわらかく優しい雰囲気になる
- 文字と写真を対角線に配置することで、全体のバランスをとっている
デザインのドリル 演習19
演習19は飲料メーカーのポスターをトレースしました。同じ画像でも切り取り場所や大きさの違いで、与える印象が異なるデザインになります。



学んだこと
- 大胆な文字の配置方法
- インパクトをもたせる方法
- 目立つ配色方法
- トラッキングとカーニング
気付き
- 勢いのある手書き下線のあしらいをつけると、フレッシュで元気な印象になる
- 文字をあえて見切れるように配置すると、躍動感が出て目を惹く
- あえて揃えない配置でインパクトを与える
- 違和感を持たせることで完成するデザインもある
デザインのドリル 演習20
演習20は桜祭りのチラシを模写しました。テキスト情報の可読性を高めた、やわらかい雰囲気のデザインです。

学んだこと
- 文字を主役にしたデザイン
- 文字揃えの重要性
- あしらいの役割
- 読ませる文字間のとり方
- 桜の作り方
気付き
- 曲線のデザインを採用することで、やわらかい雰囲気を演出できる
- 文字情報を入れる場所を確保することが大切
- 背景にテクスチャーを使用するなど、細部まで一手間加えたデザインは目を惹く
デザインのドリル Lesson4
デザインのドリル Lesson4では演習21〜演習26を通して、デザインの【写真】を学びます。写真の構図や扱いについて、とても勉強になりました。ひとつひとつ実際に私がトレースしたものを掲載しながら振り返ってみたいと思います。
デザインのドリル 演習21
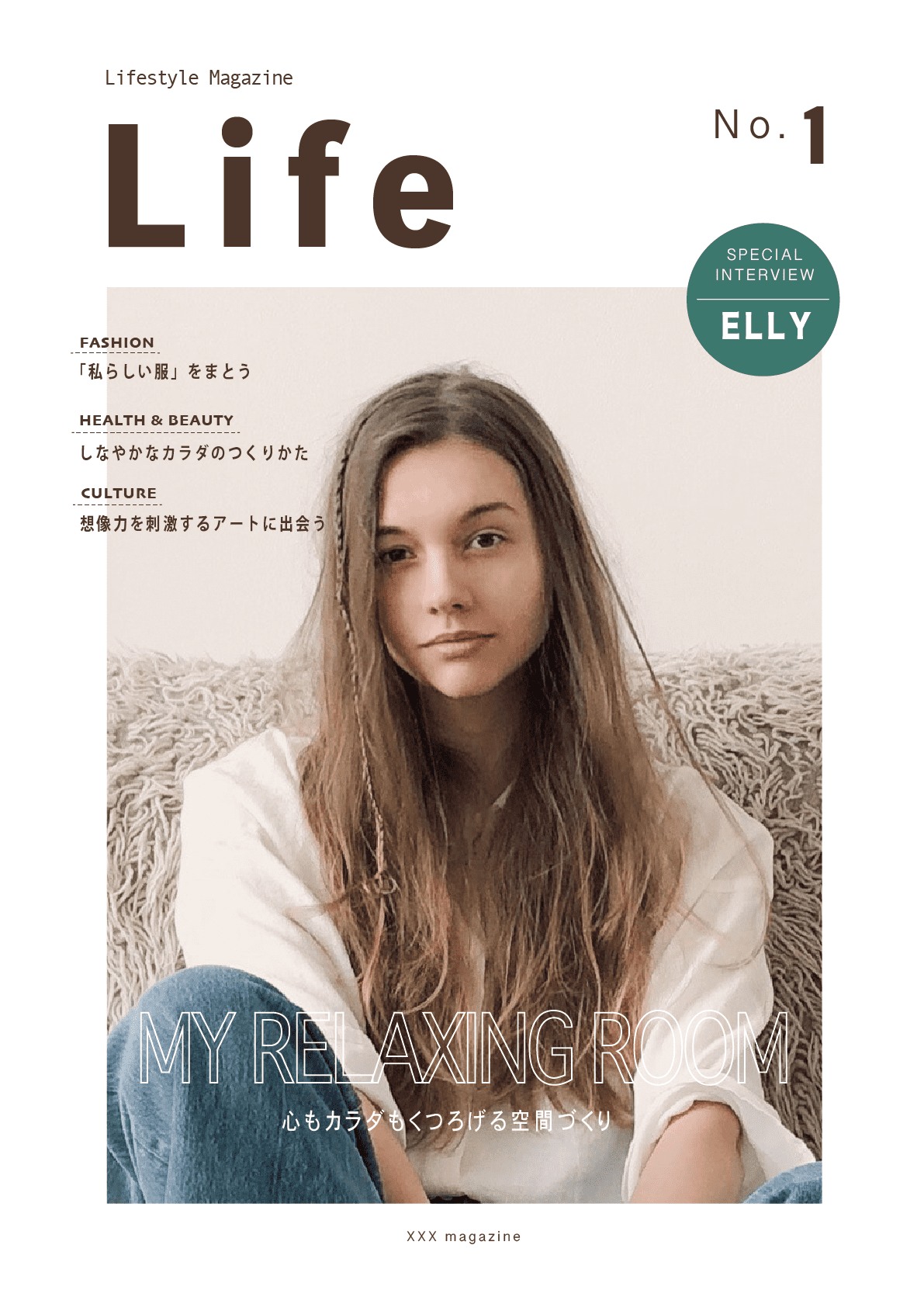
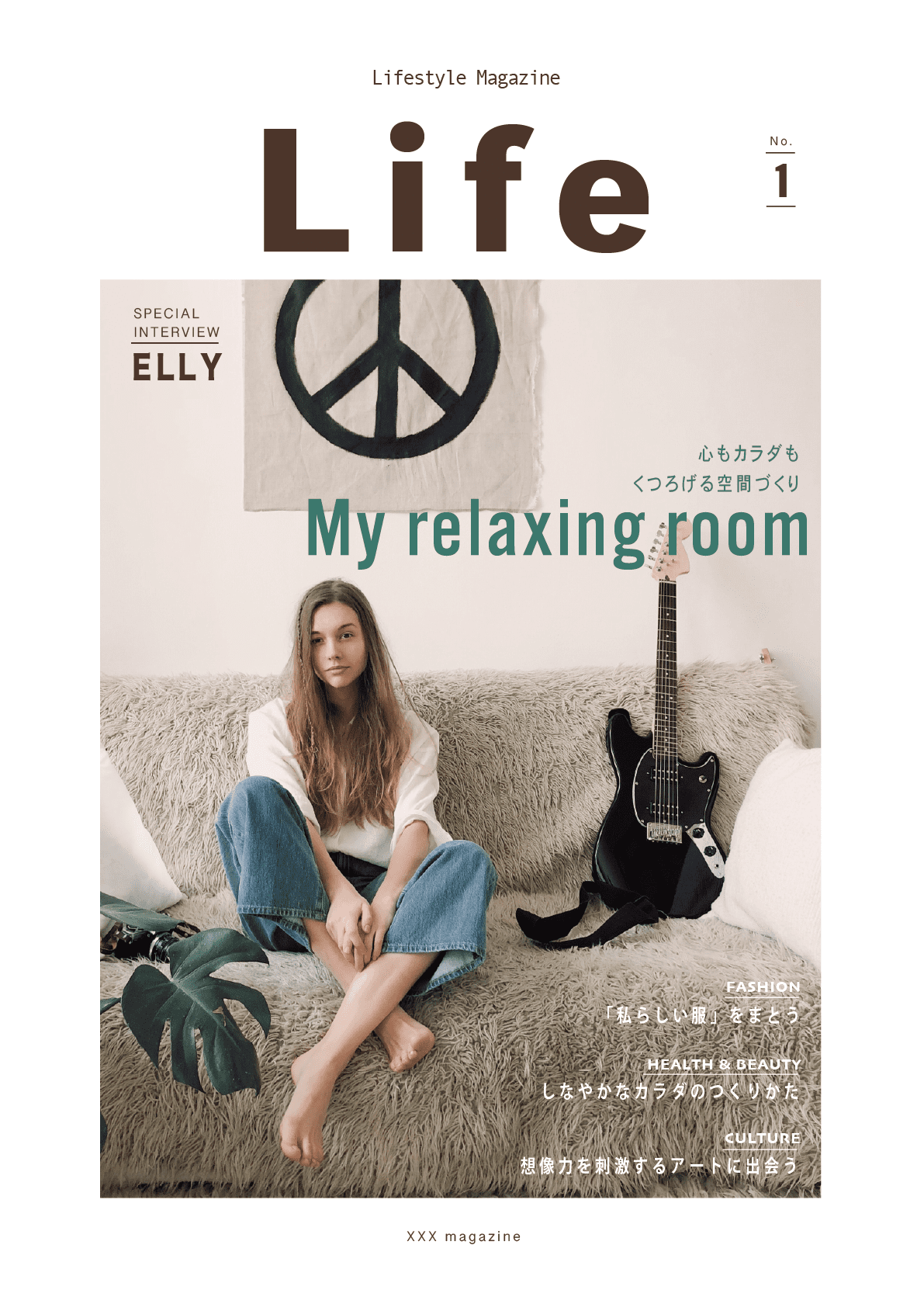
演習21ではフリーマガジンの表紙をトレースしました。スッキリとした印象を与えるデザインで、ライフスタイル系の雑誌でよく見かける基本のデザインです。



学んだこと
- 余白を意識した文字配置
- 文字情報の優先順位を明確にする
- 3分割構図での配置
- 写真をメインに使用したデザイン
気付き
- 細く緩やかな文字で、リラックス感を出している
- 写真にある色を使うことで、統一感を出している
- テキストの配置位置や写真の大きさで、デザインの与えるイメージは自由自在に操れる
デザインのドリル 演習22
演習22では旅行代理店のポスターをトレースしました。熊本の夕陽の写真がとても素敵なので、それを邪魔しないようなデザインが必要です。



学んだこと
- 写真のトリミング箇所によるデザインが与える印象
- 3分割構図での配置
- 写真を引き立てるテキストや飾りの配置方法
気付き
- 写真を全面に大きく配置することで、景色の雄大さや広がりを感じさせられる
- 余白のとり方で、また違った印象のデザインになる
デザインのドリル 演習23
演習23ではスイーツ店のチラシをトレースしました。こちらのお題は、Photoshopで画像処理しながらのトレースでした。



学んだこと
- 写真の切り抜き方(オブジェクト選択ツールの使い方)
- 被写体に合わせた配色+補色の使い方
気付き
- 商品の切り抜き写真を使用することで、注目を集める
- 商品の配色と全体の配色を同じ比率にすることで、まとまりを出す
デザインのドリル 演習24
演習24ではカフェ新規開店のDMをトレースしました。ベージュやブラウンベースの落ち着いたカフェのDMです。


学んだこと
- エリア内文字ツールの使い方
- ラインの効果的な使い方
- 頭文字を大きくする方法
気付き
- 商品をよく見せたい場合は切り抜き写真が効果的
- ラインを入れると空間を区切ることができ、スッキリする
- 商品やテキストをあえてラインで区切った箇所からはみ出すように配置することで、抜け感を出す
- 店内の写真を入れることで、イメージしやすくカフェの魅力が伝わるように
デザインのドリル 演習25
演習25では日本茶専門店のショップカードを制作しました。オリジナルデザインに挑戦です。私は4パターン制作してみました。今振り返ってみると、どれもインパクトに欠けるデザインでいまいちですが、当時の精一杯の頑張りとしてここへ掲載します。




学んだこと
- 写真の切り取り方
- デザインの多様性
- 色による印象変化
気付き
- 中央揃えにすると安定感が出る
- 使用する色や透け感によって、伝わってくるブランドイメージが異なる
- どこに目線を持っていかせたいのか、何を主体にしたいのか、考えながらデザインをすることが大切
デザインのドリル 演習26
演習26ではフリーマガジンの表紙を制作しました。こちらも、要件と素材を与えられたオリジナルデザインで、3パターン作ってみました。



学んだこと
- 文字と写真の配置位置、余白の重要性
- 全体のバランスを考えた構図
気付き
- ロゴとテキストの視認性を考えた色使いが大切
- シンプルな要素のみのデザインほど難易度は高い
自分で制作してみてから回答例を見ると、そうすればよかったのか…と気付きばかり。「このデザイン、この配置にしたのは◯◯という理由があるから、◯◯を◯◯させるため」と頭の中にあるものを言語化したり、メモをする習慣付けが大切だと感じました。
個人的に真ん中の文字間広めのデザインがお気に入りです。文字が見切れるように配置すると洗練されたイメージになる気がします。
デザインのドリル Lesson5
デザインのドリル Lesson5では演習27〜演習30を通して、デザインの【構成(上級)】を学びます。Lesson1で学んだ構成の応用編(上級)で、最初のレッスンと比べるととても複雑なものになっています。ひとつひとつ実際に私がトレースしたものを掲載しながら振り返ってみたいと思います。
デザインのドリル 演習27
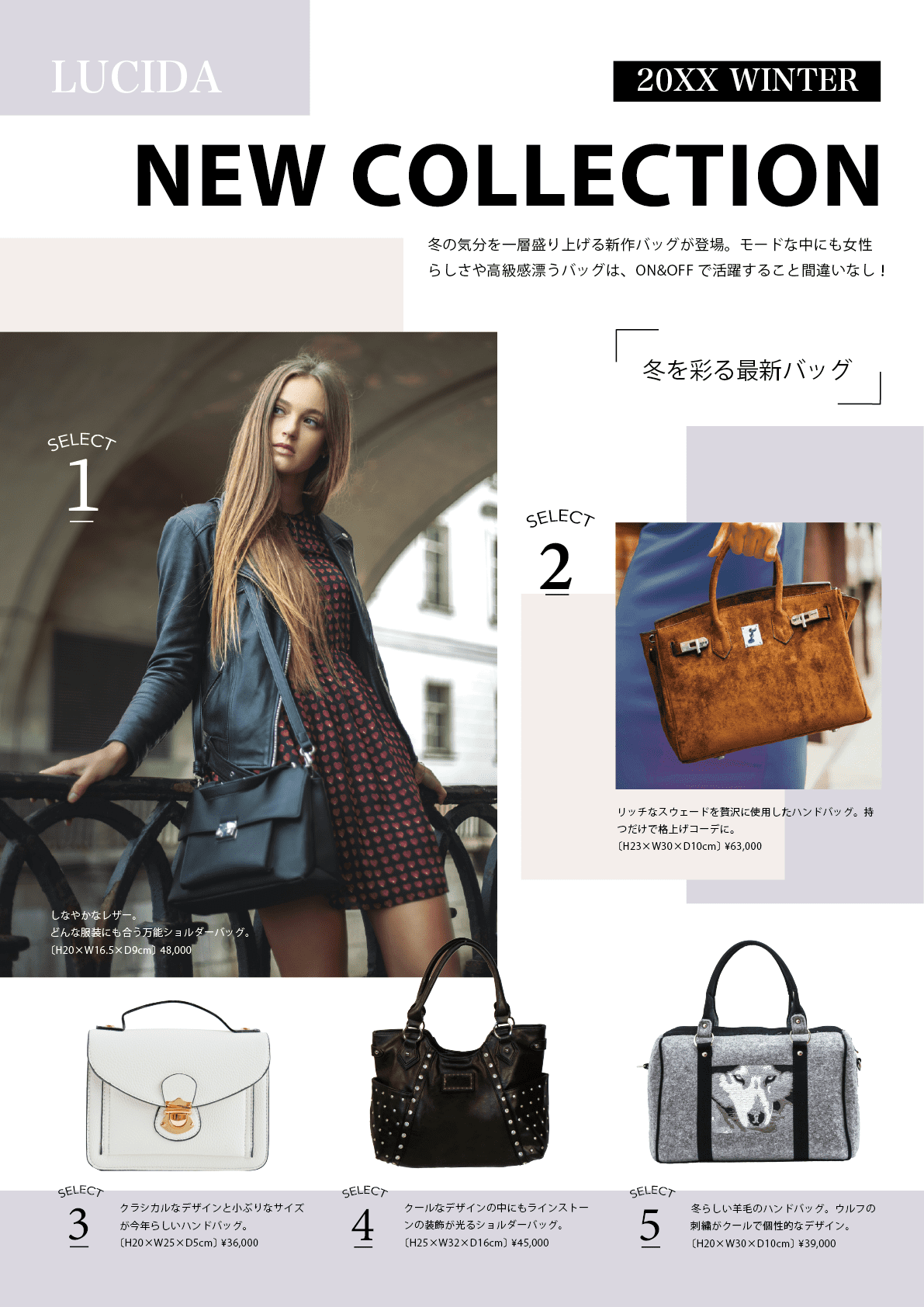
演習27では雑誌の特集記事をトレースしました。学生時代は紙媒体の編集者になりたかった時期があり、ライターとして出版社のお手伝いをした時もあるので、わくわくしながらトレースしました。


学んだこと
- グリッドレイアウト
- 可読性を高めるフォントの使い分け
気付き
- 本文はシンプルにゴシック体を、アクセントやタイトルは目立つように明朝体を使っている
- 商品を見せたい時は切り抜きで、コーディネートを見せたい時は全体写真で魅せる
- グリッドレイアウトはまとまりが出る
デザインのドリル 演習28
演習28では映画のチラシをトレースしました。映画のチラシやポスターのデザインで気になるのは、日本と海外でまるっきりデザインが異なること。日本はオシャレ、すっきり<可愛い、情報量な気がします。時間できたら比較してみたいです。



学んだこと
- 動きのあるレイアウトの作り方
- 様々なテキスト配置方法
- 波線のテキスト配置
気付き
- やわらかいイメージを持たせたい時は、曲線がぴったり
- 気になったフォントはアクティベートしておくとよい
デザインのドリル 演習29
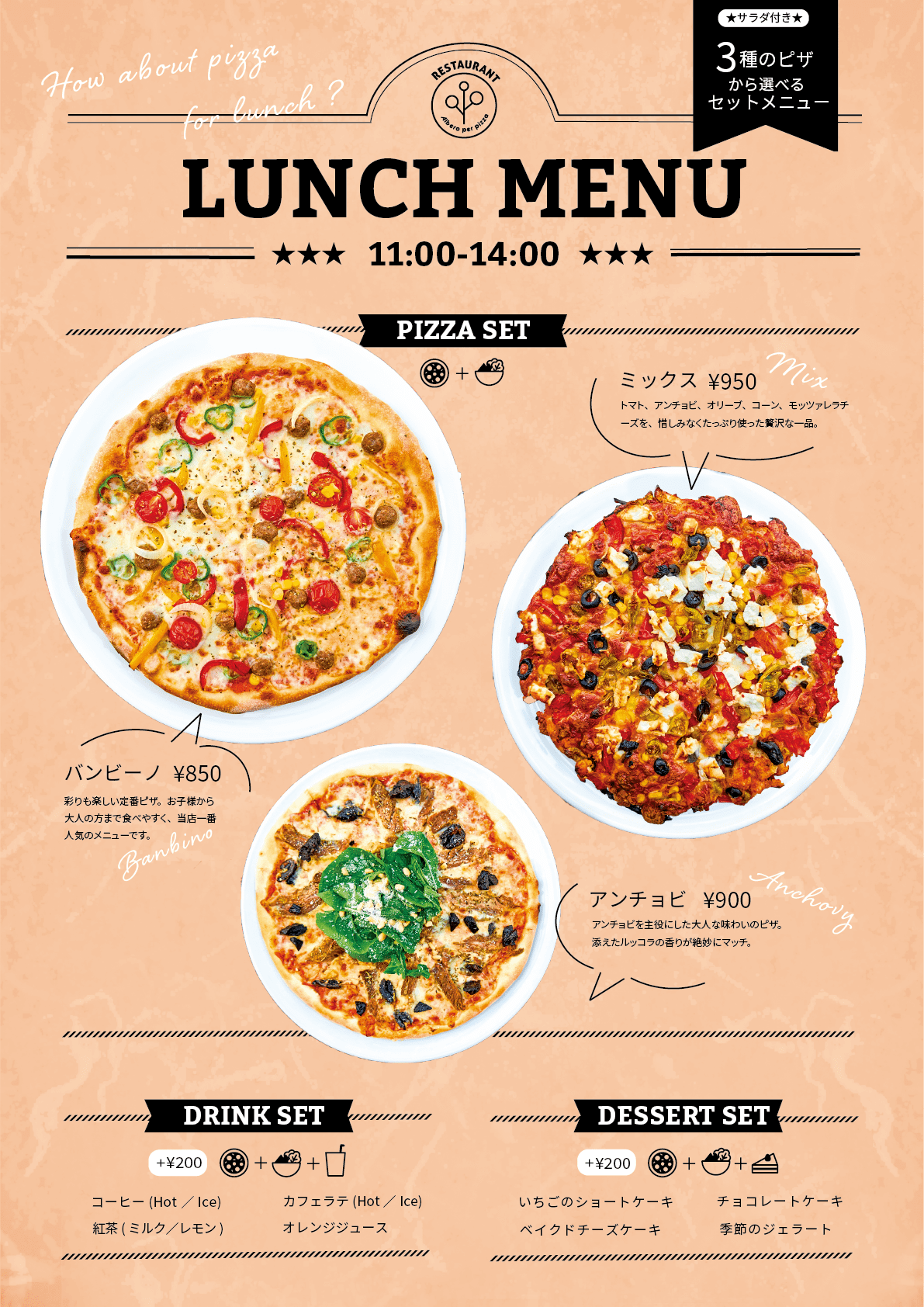
演習29ではレストランのメニューをトレースしました。テキスト量もイラストも多めのデザインです。



学んだこと
- ブラシとして使える斜線の作り方
- 情報量が多い際の余白のとり方
- ラインの効果的な使い方
気付き
- お客様が見やすく、より料理の美味しさや特徴、価格が伝わるデザインは細かな創意工夫がとても重要
- 要素が多い時はグルーピングを上手にしながらのデザインが大切
- 三角形に写真を配置すると、バランスがよい
デザインのドリル 演習30
演習30ではヨガ教室のチラシをトレースしました。ついにコツコツ続けてきたデザインのドリル、最後のお題です。

学んだこと
- グラデーションをかける方法
気付き
- 透過させると上品かつ軽やかな印象を与えられる。
- 同じような写真でも切り取る部分や大きさを変えれば、メリハリがつく
ここまですべてのお題をこなすと、Illustratorの操作としては迷うこともなくすんなりとトレースができました。すべてのお題を完了させて、かなり力がついた気がします。
【まとめ】デザインのドリルをやってみた
デザインのドリルを1冊丸ごとやってみて学んだことや気づいたことをご紹介しました。自分の勉強記録のためにここへ記しましたが、この記事を読んで「デザインのドリル」に興味を持ってくれた方がいましたら嬉しいです。(まわし者ではないですが、本当に安価で優秀なテキストです!)
私は「デザインツールといえばIllustrator!Photoshop!でしょ!」という安易な考えを持っていたため、Webデザイナーを目指していたのになぜかIllustratorの勉強から始めています。(あまり調べずに見切り発車で勉強を始めたせいです。)
Webデザインの勉強を本格的に始めた時に「あ、あの時デザインのドリルで勉強したことが役立っているな〜」と感じた部分もあるので、結果としてはデザインの勉強の超初期段階でデザインのドリルに出会うことができてよかったです。
トレースの練習をするとなっても、何をトレースしてよいかわからない…という方が多いと思います。(私もそうでした)。とりあえず早く数をこなしたい!Illustratorの操作を覚えたい!という方にも無条件でおすすめできるテキストです。
興味のある方はぜひ、挑戦してみてください!デザインのドリル2もやってみたので、後日別記事にしたいと思います。最後まで読んでくださってありがとうございました!