『デザインのドリル』をご存知ですか?未経験からWebデザイナーになった私が、デザインの勉強を始めた頃に使っていた教材のひとつが『デザインのドリル』というテキスト。
デザインのドリルは1と2の2冊が発売されていますが(2023年5月時点)、1をやってみてとてもよかったので、2にもチャレンジしてみました。デザインのドリル2も1と同様に30個のレッスンが収録されていて、デザインの基本的なことを学ぶのに最適なテキストです。

- デザインのドリルが気になっているけど、実際どう?
- トレースの練習、数をこなしたいけどどうしたらいい?
- 様々なデザインに触れて、デザイン力を高めたい!
- とにかくIllustratorやPhotoshopの練習がしたい!
デザインのドリル2とは
デザインのドリル2は『コンセプト編』ということで、「コンセプトを意識すればデザインが上手くなる」をテーマに掲げた1冊です。
デザインのドリル1同様に完成見本と素材、テキストをダウンロードすることができ、トレースのお題や素材を自分で探すことなくスムーズに練習を始めることができます。
また、演習は30個ですがそれぞれの演習のメインのお題の他に、媒体を変えたデザインを練習することもできるのですべてにチャレンジすると80個近くのデザインをテキスト1冊で行うことが可能です。
デザインのドリルについての詳しい説明はこちら▼

コンセプトを考えたデザイン
デザイン制作を始める際には「なんとなくの雰囲気」に頼るのではなく、一貫性は必要不可欠。「見る人にどんなことを伝え、どう感じて欲しいのか」を意識しながら、どんな色で、どんな文字で、どんなふうにレイアウトすべきかを考えることが必要です。
デザインのドリル2では演習を通して、コンセプトに沿ったデザインの表現方法を身につけることができます。
この記事では、デザインのドリル2を実際に使ってみた感想をご紹介しています。
デザインのドリル2 Lesson1
デザインのドリル2 Lesson1のお題は【Food 美味しいデザイン】。演習01〜演習07を通して、食べ物や飲み物が美味しく見えるデザインを学びます。それでは、ひとつひとつ実際に私がトレースしたものを掲載しながら振り返ってみたいと思います。
デザインのドリル2 演習01
演習01ではレストランのチラシをトレースしました。また、バナーとDMも合わせて練習しました。「美味しい写真」を学ぶ演習です。



学んだこと
- 見た人に”興味を持たせる”アイキャッチの効果的なデザイン
- 写真を立体的に見せる影の付け方
- 写真を切り抜いて魅せる方法
気づき
- 食品や飲食店の広告では、ストレートに食べ物の写真を見せるのが一番わかりやすく、効果的
- アイキャッチは他の要素と明確な差別化をして、存在感を強める
- 文字やあしらいを単色で揃えると、フルカラーの写真が目立つ
- 写真に影を付けることで、立体的に見える
- バナーはそのものがアイキャッチになるため、コントラストの強い配色+写真を大胆に見切れさせインパクトを持たせる
デザインのドリル2 演習02
演習02ではサンドイッチ屋のDMをトレースしました。また、バナーとショップカードも合わせて練習しました。「美味しい色」を学ぶ演習です。



学んだこと
- 美味しそうに見せるための配色方法
- 色が与える印象
気づき
- 暖色寄りのイメージにすると、美味しそうに見える
- 緑を多めに使うと「新鮮で美味しそう、体に良さそう」な印象になる
- 商品(サンドイッチ)の写真をあえて大きく見切れさせることで、インパクトを与えている
デザインのドリル2 演習03
演習03ではレシピ本の表紙をトレースしました。また、バナーと店頭POPも合わせて練習しました。「美味しい文字」を学ぶ演習です。



学んだこと
- オノマトペを表現するデザイン
- 世界観を統一させるイラスト、フォントの選び方
気づき
- フォントにはそれぞれがもつ印象があり、与えたい印象によって合うものを選ぶことが大切
- 手書きフォント、左右揺らし配置にすると温かみが出る
- 店頭POPは、キャッチコピーを目立たせて興味を引くことが大切
デザインのドリル2 演習04
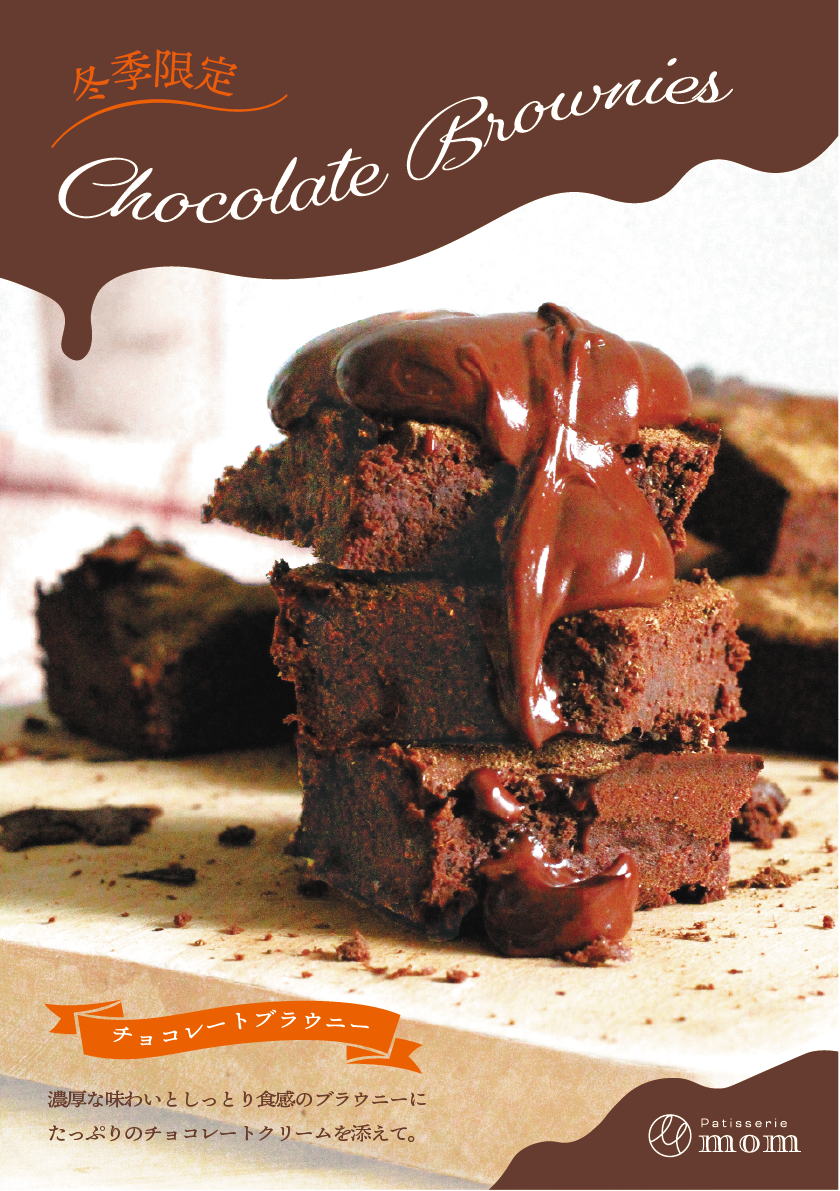
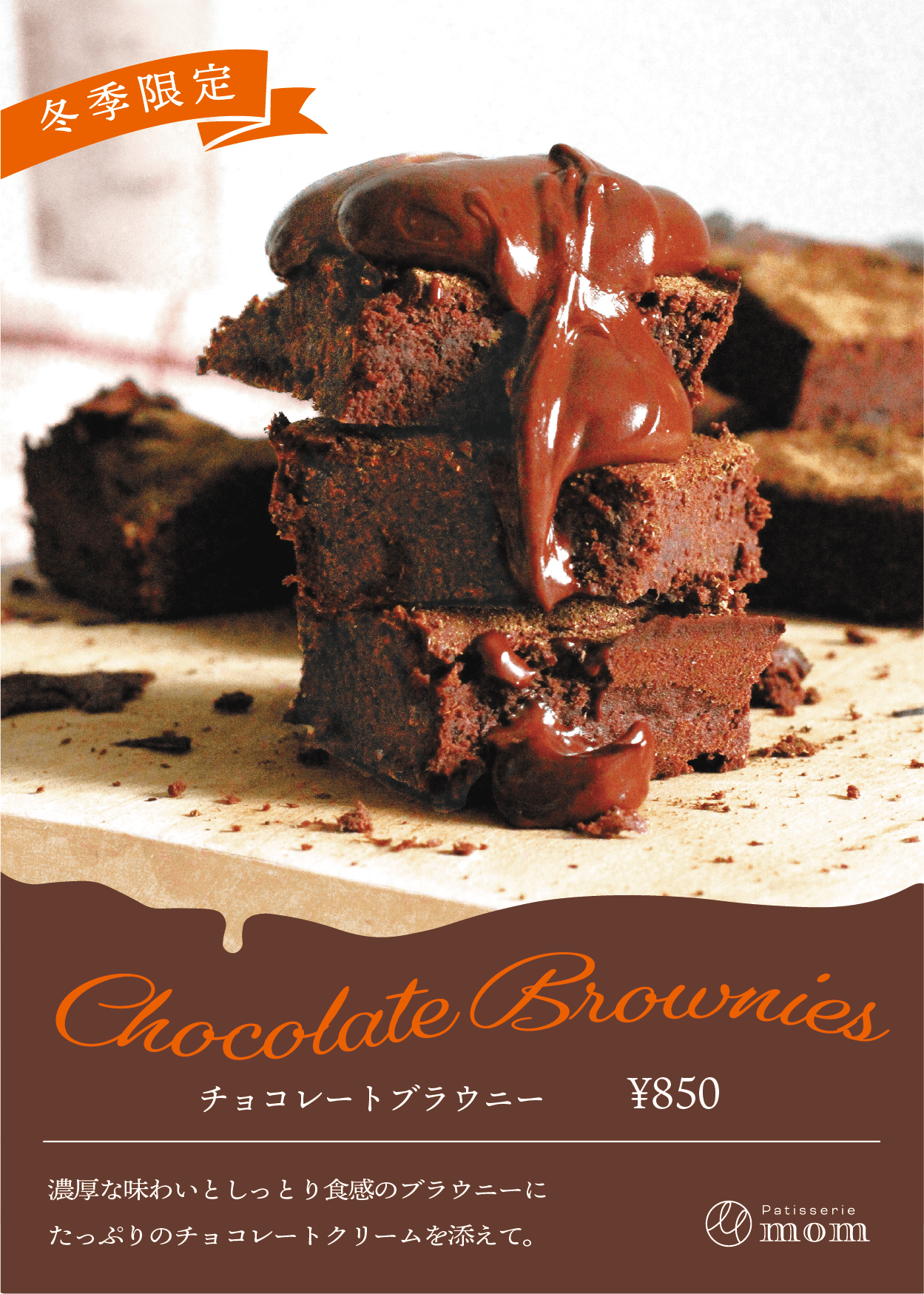
演習04ではスイーツ店のチラシをトレースしました。また、バナーと店頭POPも合わせて練習しました。「美味しい構成」を学ぶ演習です。



学んだこと
- レイアウト全体で美味しさを演出する方法
- 配色を絞った、商品イメージの表現方法
- 好奇心を刺激するレイアウト(バナー)
- わかりやすく伝えること(店頭POP)
気づき
- とろけるチョコレートを曲線のモチーフを使用して表現している
- 配置だけではなく、フォントの形状もイメージに合うものを選んでいる
- バナーは大胆な構図で、目線を商品に引き付けている
デザインのドリル2 演習05
演習05ではスムージー専門店のショップカードに配色を施しました。色は3色まで使用可、要素の追加は不可です。「美味しい色」を学ぶ演習です。大学生〜社会人の若い女性をターゲットにしたパターンと、健康志向の人をターゲットにしたパターンの2つを制作してみました。

ターゲット:大学生〜社会人の若い女性

ターゲット:健康志向の人
学んだこと
- 美味しいと思わせる、彩りを意識した配色
- ターゲットを意識した色調整
気づき
- 彩りの基本カラー『赤・緑・黄』を使うにしても、濃淡によって印象が異なる
このお題に取り組んだ頃は今よりも配色に関してのっ知識がなかったため、なんとなくあうような色で配色してしまっていることが↑の画像からもわかります。今同じお題に取り組むなら、類似色を選んでトーンを変えたり、対比色を選んだりするなどもっと考えて配色したいです。
デザインのドリル2 演習06
演習06ではスパークリングドリンクのロゴを制作しました。フォントは1種、色は2色まで使用可能、イラストやあしらいの追加も可能です。
ライムフレーバー、爽やかな微炭酸、夏の新商品という商品説明に合った「美味しく見せるロゴ」のオリジナルデザインです。私は下記の2つを制作してみました。

学んだこと
- 清涼感や爽快感を表現するときは寒色系の使用もOK
- イメージに合った色、フォントの使い方
- 配置の工夫
気づき
- ロゴはあしらいの使い方も重要
- ロゴは見ただけて商品イメージが伝わるようにする
これもクオリティーが低くお恥ずかしいですが、最初から完璧にできる人なんていない!勉強の記録ブログなのでそのまま掲載します。初学者だったので、ロゴとなるとIllustratorの操作でいっぱいいっぱいになってしまい、配色や細かなあしらい部分まで気を配れていませんね…。
デザインのドリル2 演習07
演習07では洋菓子店のポスターを模写しました。Lesson1「美味しいデザイン」の総まとめです。

学んだこと
- 要点をおさえたレイアウト
- アクセントの付け方
- 視線を誘導させる余白の使い方
- 商品特徴を見た配色方法
気づき
- ザクっとした商品の特徴はフォント・文字サイズ、アイキャッチで表現している
- レイアウト全体でジグザグ感を演出している
擬音語や擬態語は声に出して読んだ時の印象で合うフォントを選ぶというポイントに「なるほどな!」と納得しました。声に出すことで、デザインを見た人に与えたい印象をより強く把握することができる気がします。
デザインのドリル2 Lesson2
デザインのドリル2 Lesson2のお題は【Shopping 欲しいデザイン】。演習08〜演習13を通して、デザインを見た人が商品を欲しくなるような、購買意欲を掻き立てられるデザインを学びます。それでは、ひとつひとつ実際に私がトレースしたものを掲載しながら振り返ってみたいと思います。
デザインのドリル2 演習08
演習08ではセールのポスターをトレースしました。また、バナーと抽選券も合わせて練習しました。「欲しい色」を学ぶ演習です。



学んだこと
- 購買意欲を促進する色の使い方
- 目立たせる方法
気づき
- 購買意欲を高める赤をメインカラーに、注目を集める黄色をアクセントカラーにしている
- メイン文字は遠くからでも読みやすいように
- 密度を上げることで圧迫感を演出=今買わなきゃと思わせる(バナー)
デザインのドリル2 演習09
演習09ではフレグランスのポスターをトレースしました。また、バナーと雑誌広告も合わせて練習しました。「欲しい構成」を学ぶ演習です。



学んだこと
- バリエーション展開のある商品を効果的に見せる構成
- 複数から「好み」を選ばせるデザイン
気づき
- バリエーションが並んでいると人は無意識にどれを選ぶか考えてしまう
- それぞれのエリアでルール決めをし、繰り返す
- 果物写真と泡のモチーフで、上に広がるふわっと感が感じられる
デザインのドリル2 演習10
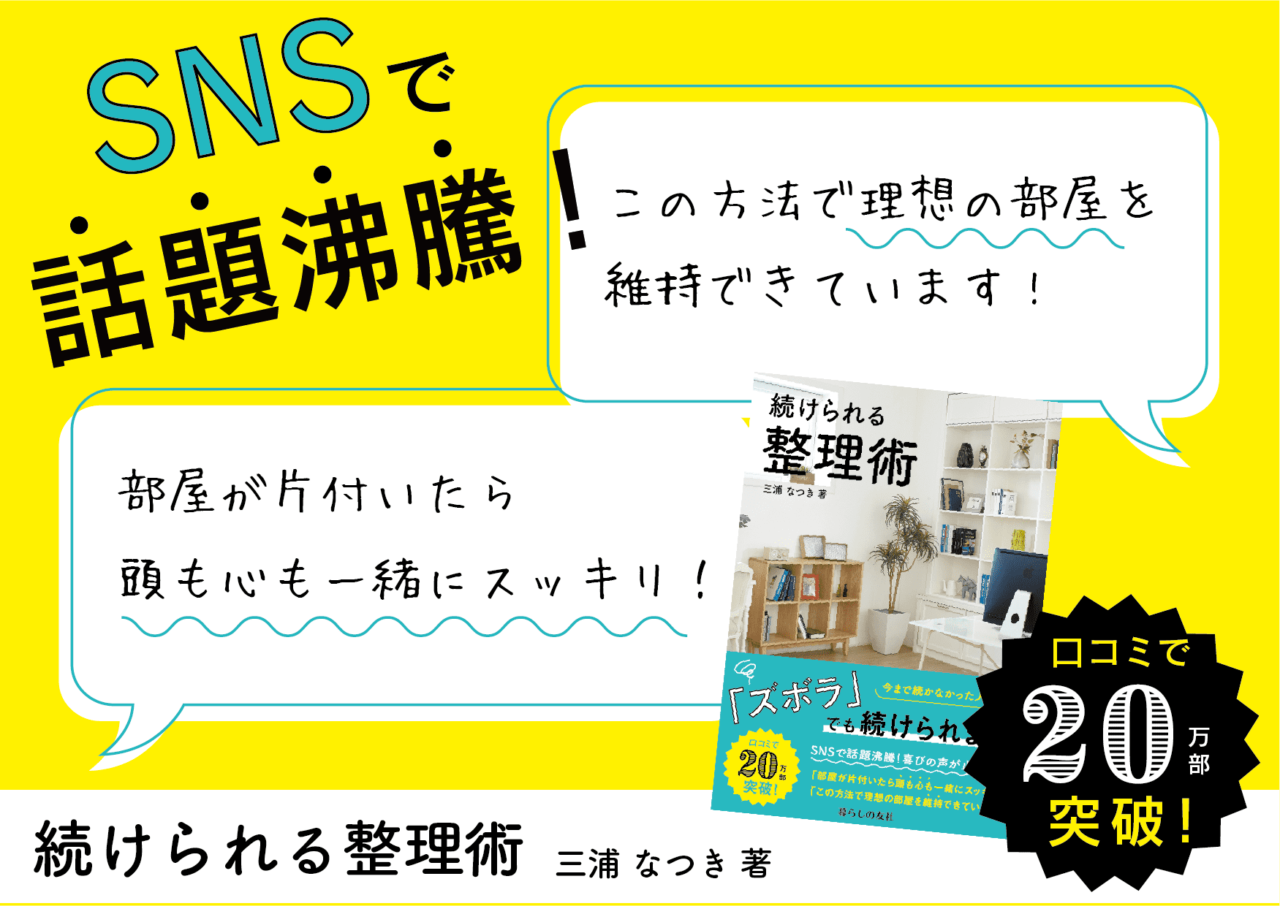
演習10では書籍の帯をトレースしました。また、バナーと店頭POPも合わせて練習しました。「欲しい文字」を学ぶ演習です。
初めての書籍の帯のトレース。帯は限られたスペースの中に、本の特徴やセールスポイントをアピールするたくさんの情報を収めなければなりません。



学んだこと
- 情報の強弱(メリハリ)の付け方
- 伝わりやすくなる、あしらいの使い方
気づき
- 一番読ませたいキャッチコピーを大きく読みやすい色、フォントで配置
- 長めの文章は圏点や下線を使うと要点が伝わりやすい
デザインのドリル2 演習11
演習11はECサイトのバナーに配色をするお題です。色は3色まで使用可、要素の追加は不可。「欲しいデザイン」を学ぶ演習です。私は下記の2つを制作してみました。


学んだこと
- 欲しいと思わせるよう導くアピール力のある配色
気づき
- コントラストを感じやすい配色で、数字を目立たせることが大切
こちらのお題も、私が作ったものはピンとこない配色になっています。右のオレンジバナーの「年内最後のチャンス!」はなぜ黒にしたのでしょう…。数年後振り返った時に「こんな時もあったのか…」と笑い飛ばせるようなデザイナーに成長できるよう、日々頑張りたいと思います(笑)
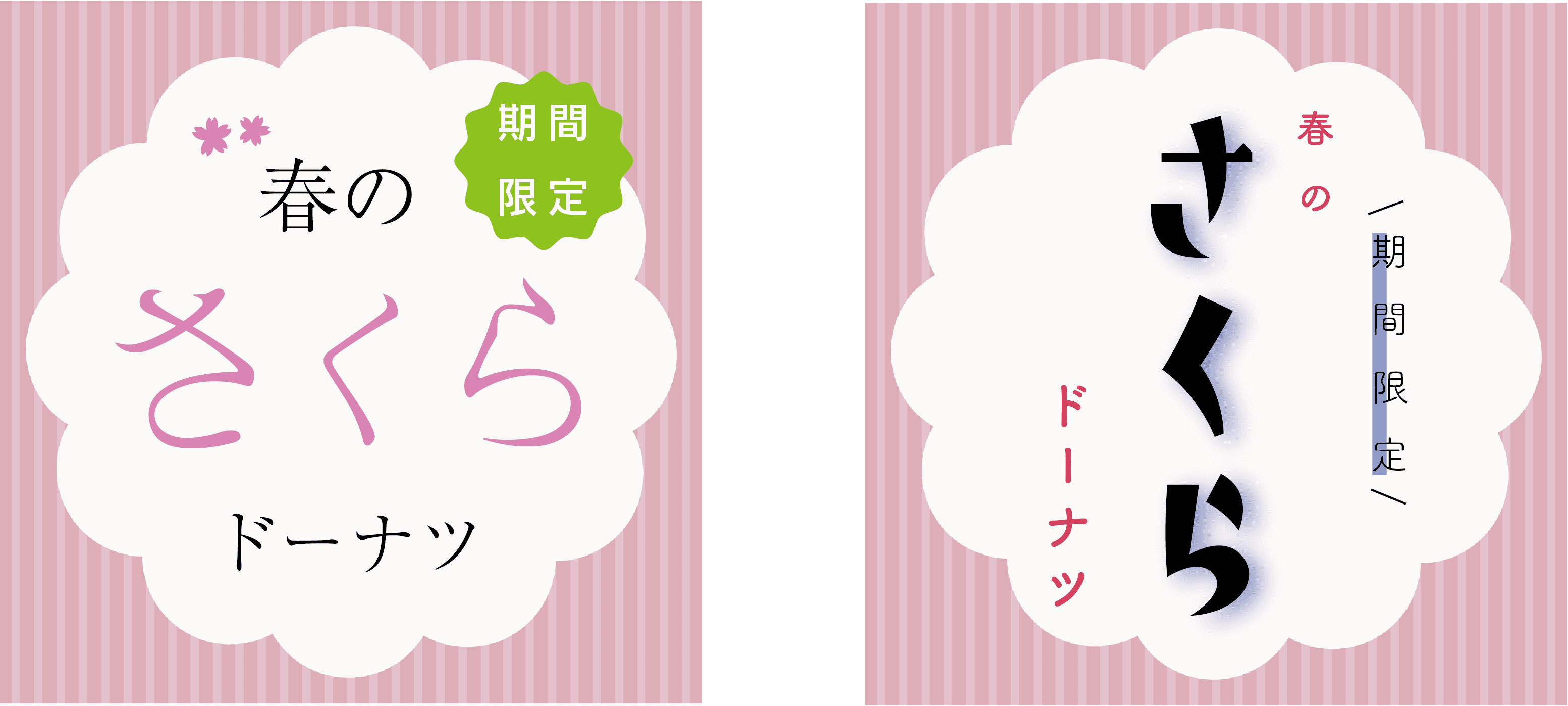
デザインのドリル2 演習12
演習12では限定商品の店頭POPを制作しました。フォントは2種類、色は3色まで使用可、イラストやあしらい追加可のお題です。「欲しい文字」を学ぶ演習で、私は下記の2つを制作してみました。左が和風なデザイン、右がポップでカジュアルなデザインです。

学んだこと
- メリハリのある文字の見せ方
- まとまりのあるデザイン
- イメージに合ったフォントの選び方
気づき
- 文字は使用するフォントだけではなく、どのような大きさでどのように配置するかによってイメージがガラッと変わってくる
今このお題をブラッシュアップするなら、ドロップシャドウのかけ方をもう少し工夫したり、魅せるあしらいをもっと追加するなど、修正すべき点がたくさんです。
デザインのドリル2 演習13
演習13ではセレクトショップのDMを模写しました。Lesson2「欲しいデザイン」の総まとめです。

学んだこと
- レイアウトの要点をしっかりと把握してデザインをすることが大切
- 反復&整列させた、好みを選ばせるデザイン
- メリハリを演出するデザイン
気づき
- 黄色のポイント使いで注目度をアップさせている
- 色も写真もたくさん使用しているが、文字や下線でメリハリがついている
- 写真と背景色を統一させると、色数が多くてもまとまって見える
デザインのドリル2 Lesson3
デザインのドリル2 Lesson3のお題は【Event&Travel 楽しいデザイン】。演習14〜演習18を通して、見ていて楽しくワクワクするようなデザインを学びます。それでは、ひとつひとつ実際に私がトレースしたものを掲載しながら振り返ってみたいと思います。
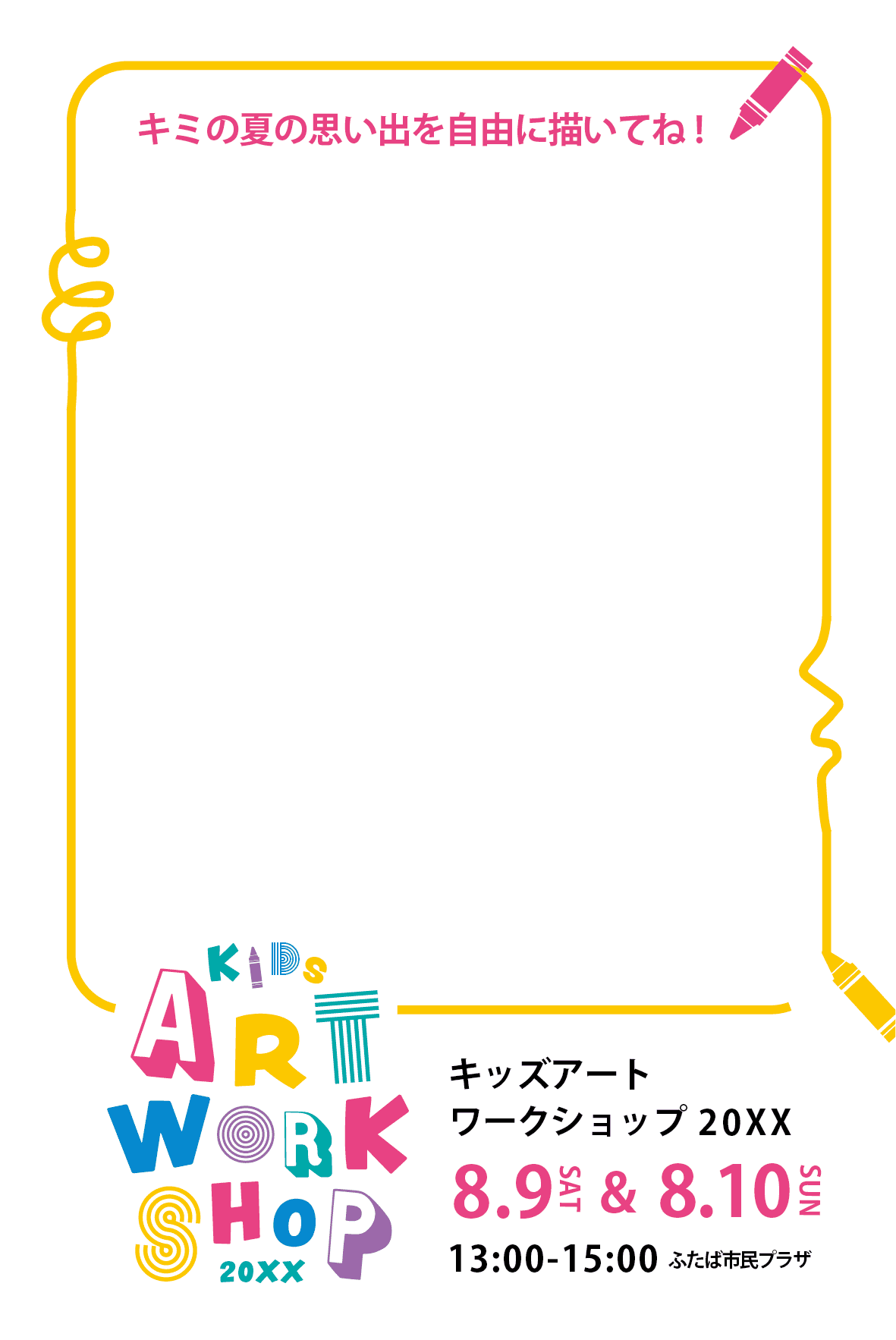
デザインのドリル2 演習14
演習14ではワークショップのチラシをトレースしました。また、バナーとDMも合わせて練習しました。「楽しい文字」を学ぶ演習です。



学んだこと
- 文字が主役のデザインを楽しく見せる工夫
- 読ませたい文字と見せたい文字の使い分け
気づき
- 形の異なるフォントをランダムに使い文字をイラストのように見せると、楽しげな印象になる。
- 色やサイズ、配置もバラバラにするとGood
- 読ませたい文字はシンプルなフォントで整列配置してわかりやすく
デザインのドリル2 演習15
演習15ではキャンペーンのDMをトレースしました。また、バナーとポスターも合わせて練習しました。「楽しい色」を学ぶ演習です。



学んだこと
- 少ない色数で華やかに見せるデザイン
- トリコロール配色のメリハリあるカラーリング
気づき
- しっかり読ませたい文字周りは白地に、飾りのあしらい部分はコントラストが弱くてもOK
- 重要度の高いワードだけ色を変えることで、より伝わりやすくなる(ポスターや広告)
- 白抜き文字ははっきりと読みやすい
デザインのドリル2 演習16
演習16では旅行会社のポスターをトレースしました。また、バナーとパンフレットも合わせて練習しました。「楽しい写真」を学ぶ演習です。



学んだこと
- たくさんの写真を使ったデザインのレイアウト方法
- タイル状に敷き詰めるメリハリのある配置
- 色の切替を意識した配置
気づき
- タイル配置では、色味や構図が近いものは隣り合わないようにする
- 色や構図がバラバラの要素を使えば、より楽しげな印象になる
- 余白のある写真を採用し余白部分にテキストを配置すれば見やすくなる
デザインのドリル2 演習17
演習17では企画展のチラシをトレースしました。また、バナーとチケットも合わせて練習しました。「楽しい構成」を学ぶ演習です。



学んだこと
- 可読性のあるランダムレイアウト
- 揃えと要素ごとのグルーピング
- 読みやすい余白の作り方
気づき
- 配置場所や向きがランダムでも、揃えてあることで読みやすくなる
- 余白を均一に設けることで、統一感が出る
- 各要素ごとに、色、フォント、あしらいなどのルールを決めると差別化できる
デザインのドリル2 演習18
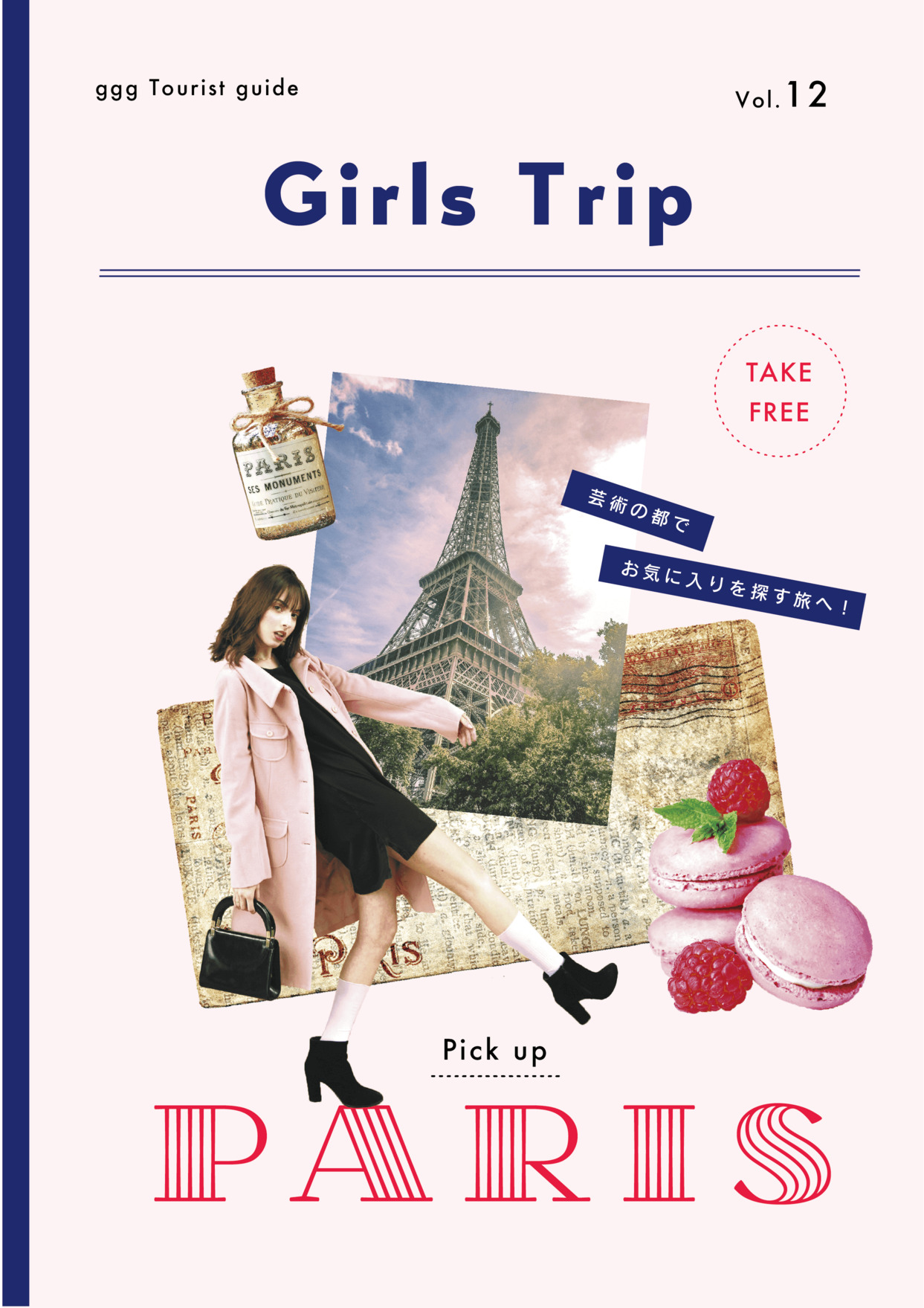
演習18では観光ガイドのフリーペーパーを模写しました。Lesson3「楽しいデザイン」の総まとめです。

学んだこと
- ワクワク楽しいレイアウト
- 要点をしっかりおさえたレイアウト
気づき
- 反対色を使うと全体が引き締まる
- デザイン性の高いフォントを使うと華やかな印象になる
- 色の濃いものを対角線に配置すると、重心がとれる
- 端に締め色を入れることで、全体が引き締まる
コラージュのようなガーリーでポップなデザインは、トレースしていてとても楽しくテンションが上がりました。自分のテンションを上げながら楽しく学習することを大切にしているので、たまにこういうお題が入っているととても嬉しいです。
デザインのドリル2 Lesson4
デザインのドリル2 Lesson4のお題は【Beauty&Fashion 憧れるデザイン】。演習19〜演習25を通して、綺麗で上品な憧れるデザインを学びます。それでは、ひとつひとつ実際に私がトレースしたものを掲載しながら振り返ってみたいと思います。
デザインのドリル2 演習19
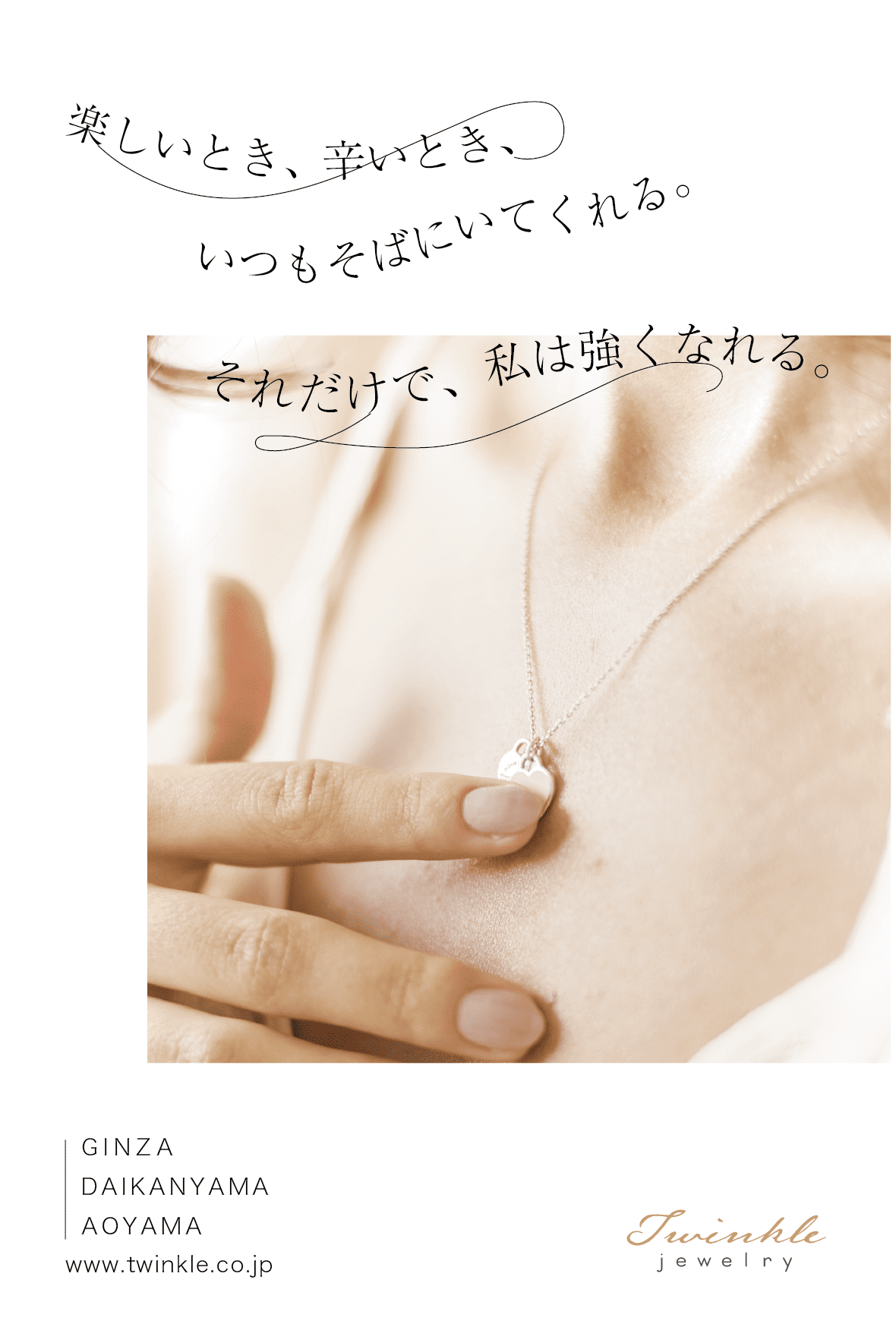
演習19ではアクセサリーブランドのポスターをトレースしました。また、バナーとDMも合わせて練習しました。「憧れる文字」を学ぶ演習です。



学んだこと
- 情緒に訴えかける文字情報の効果的な見せ方
- 動的な文章の配置方法
- 視線を誘導させるレイアウト
気づき
- 文字に動きをプラスすると繊細なイメージになる
- 文字と文字をしなやかなラインで繋ぐことで流れを感じさせ、より情緒的な雰囲気に
- 文字エリアと写真エリアを分けることで、物語の1ページのようになる
デザインのドリル2 演習20
演習20ではアパレルブランドの展示会招待状をトレースしました。また、バナーとショップカードも合わせて練習しました。「憧れる色」を学ぶ演習です。(ペンツールで作った曲線がガクガクなのは、初学者故です…笑)



学んだこと
- 意図的に作る曖昧さ
- ニュアンスカラーの使い方
気づき
- ニュアンスカラーは雰囲気のある世界観を演出できる
- 写真の彩度を下げるとニュアンスカラーに馴染みやすい
- トーンが同じ色を使って、統一感をもたせる
デザインのドリル2 演習21
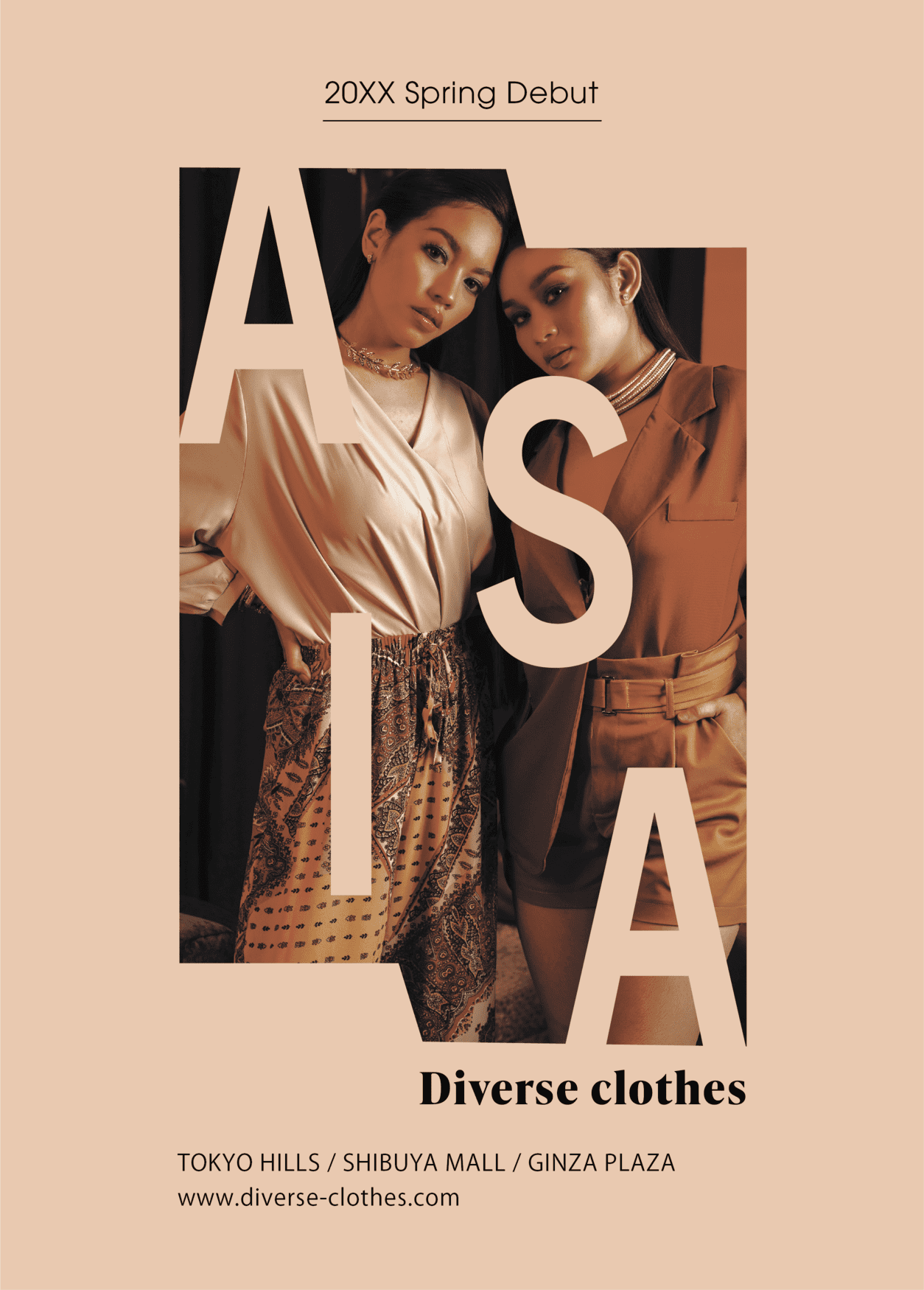
演習21ではアパレルブランドの雑誌広告をトレースしました。また、バナーとDMも合わせて練習。「憧れる写真」を学ぶ演習です。



学んだこと
- 不確かさや曖昧さの表現方法
- あえて隠すデザイン
気づき
- 思い切った大胆なデザインが時には大切
- 写真のトリミングの仕方で印象がガラッと変わる
- 大胆なデザインでも、文字はしっかり揃えて見やすく配置
デザインのドリル2 演習22
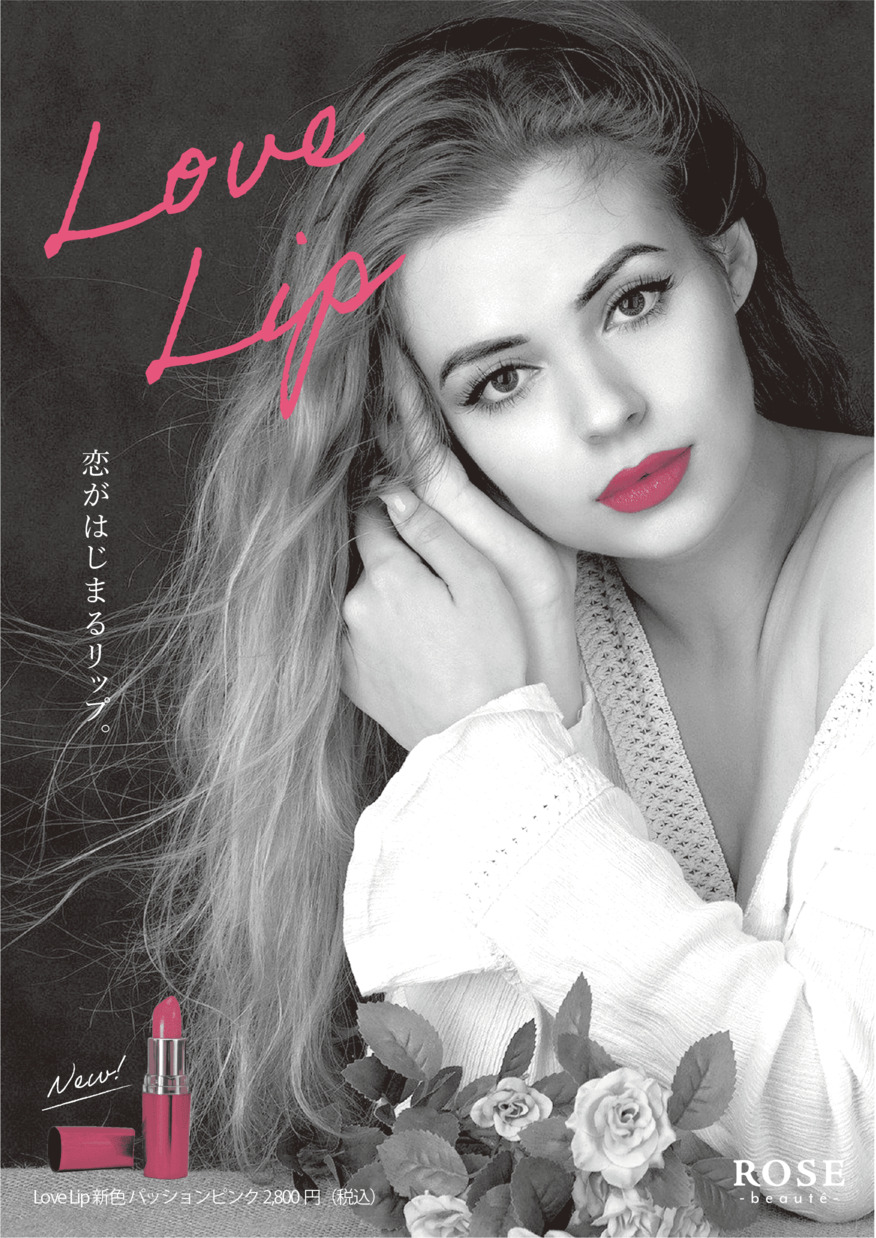
演習22では化粧品のチラシをトレースしました。また、バナーと店頭POPも合わせて練習しました。「憧れる写真」を学ぶ演習です。



学んだこと
- ドラマチックな演出(モノトーン加工)
- 差し色の使い方
気づき
- モノトーン加工することで、非日常感や非現実感を与えることができる
- 差し色をは目立たせたい部分にのみポイント使いすることで、ドラマチックに
- 色を大切にする商品の場合、モノクロにすることで商品のカラーにより惹き付けられる
デザインのドリル2 演習23
演習23ではジュエリーブランドのショップカードの配色を行いました。色は2色まで使用可、要素の追加不可です。私は下記の2パターンを制作してみました。どちらも30代女性を主なターゲットとした、ハイジュエリーブランドのショップカードです。


学んだこと
- 高級感のある配色
気づき
- ニュアンスカラーと濃いカラーを組み合わせると上品さが出る
- ターゲットの年齢層によって、使用する色は変えることが大切
デザインのドリル2 演習24
演習24ではジュエリーブランドのショップカードを制作しました。フォントは2種類、色は3色まで使用可、イラストやあしらいの追加が可能です。下記の2つを制作してみました。
写真の配置や文字の入れ方がとても難しかったお題でした。


学んだこと
- 様々なレイアウトの技
- ストーリー性をもたせたデザイン
- 「憧れる」写真の切り取り方
気づき
- 見せすぎない写真の切り取り方で、憧れるデザインを演出できる
デザインのドリル2 演習25
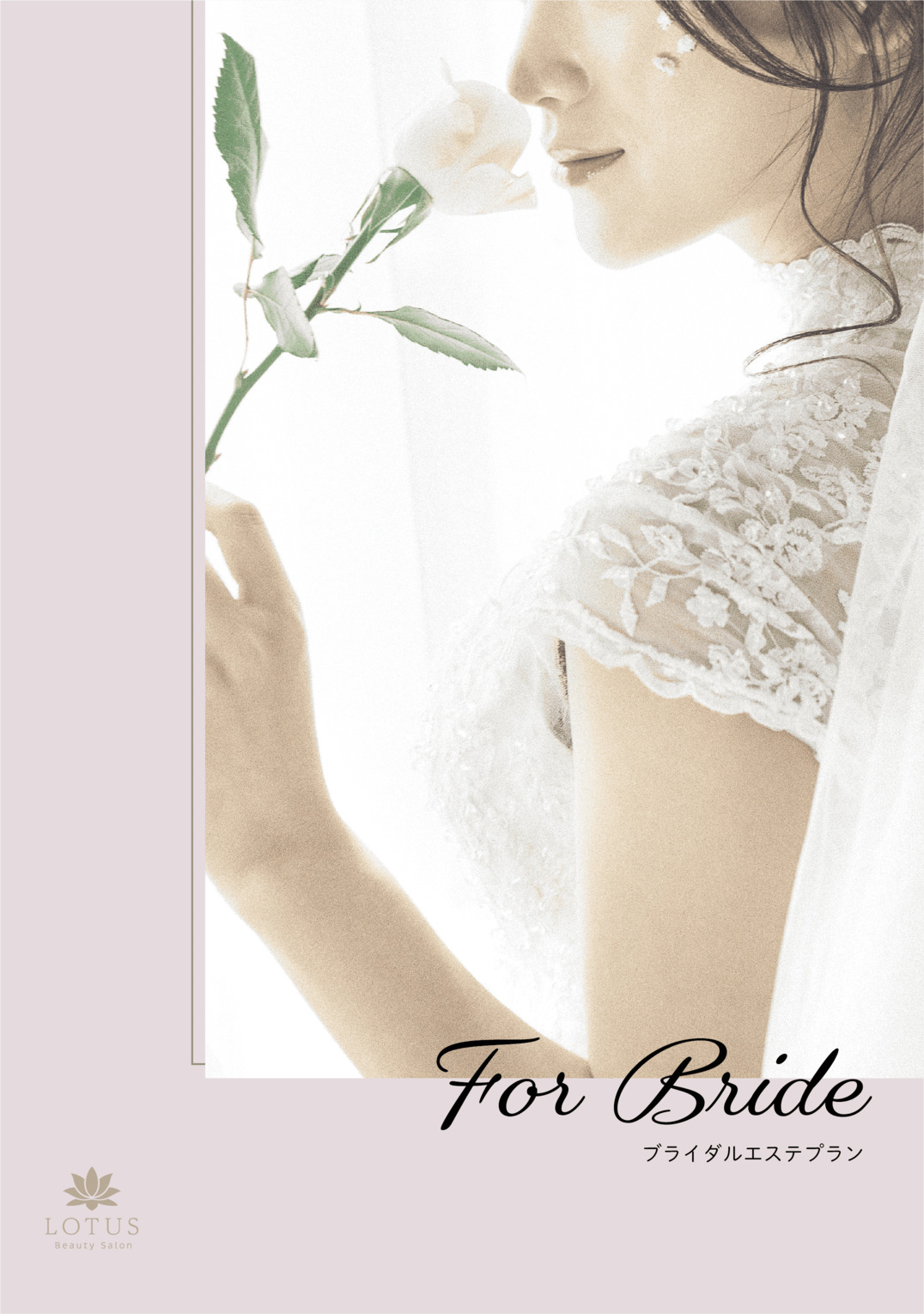
演習25ではスキンケア商品のチラシを模写しました。Lesson4「憧れるデザイン」の総まとめです。

学んだこと
- 見た人が憧れの気持ちを抱くような工夫
- 要点をおさえたレイアウト
気づき
- ベージュとピンクベージュを使って儚げな印象をもたせている
- 穏やかな曲線で、心に響くメッセージに
- 余白の多いレイアウトは洗練された印象になる
- 余白は大切なデザインの要素
デザインのドリル2 Lesson5
デザインのドリル2 Lesson5のお題は【Living 飾らないデザイン】。演習26〜演習30を通して、飾らないナチュラルなデザインを学びます。それでは、ひとつひとつ実際に私がトレースしたものを掲載しながら振り返ってみたいと思います。
デザインのドリル2 演習26
演習26ではライフスタイル誌の表紙をトレースしました。また、バナーと電車中吊り広告も合わせて練習しました。「飾らない色」を学ぶ演習です。



学んだこと
- 気取らない、ナチュラルな配色
- コントラストが強くなりすぎないような配色
- 彩度の調整
気づき
- 自然をイメージしたアースカラーは、落ち着いた雰囲気を感じさせるため気負わず手に取りやすい印象になる
- アピール力に欠けるアースカラーの配色の場合は、注目させたい要素の周辺に余白を設けることで視線を集める
デザインのドリル2 演習27
演習27では野外イベントのポスターをトレースしました。また、バナーとスタッフカードも合わせて練習。「飾らない文字」を学ぶ演習です。



学んだこと
- 幅広い世代に受け入れられるのは親しみやすいデザイン
- ラフな手書きフォントの使い方
- 読ませたい箇所のフォントはベーシックなフォントを使う
気づき
- 全部を手書きフォントにするとくどくなってしまうので、基本フォントも取り入れてバランスを取るとよい
- 余白を作ってすっきり感を出すと、子供っぽさを抑えられる
デザインのドリル2 演習28
演習28では編み物イベントのポスターをトレースしました。また、バナーとDMも合わせて練習しました。「飾らない写真」を学ぶ演習です。



学んだこと
- 印象をコントロールする写真の配置方法
- ゆるっとした変形楕円の切り抜き
気づき
- ゆるいラインを使うと、優しく温かみのある印象になる
- 写真のコントラストを弱めると、ふんわり感が出る
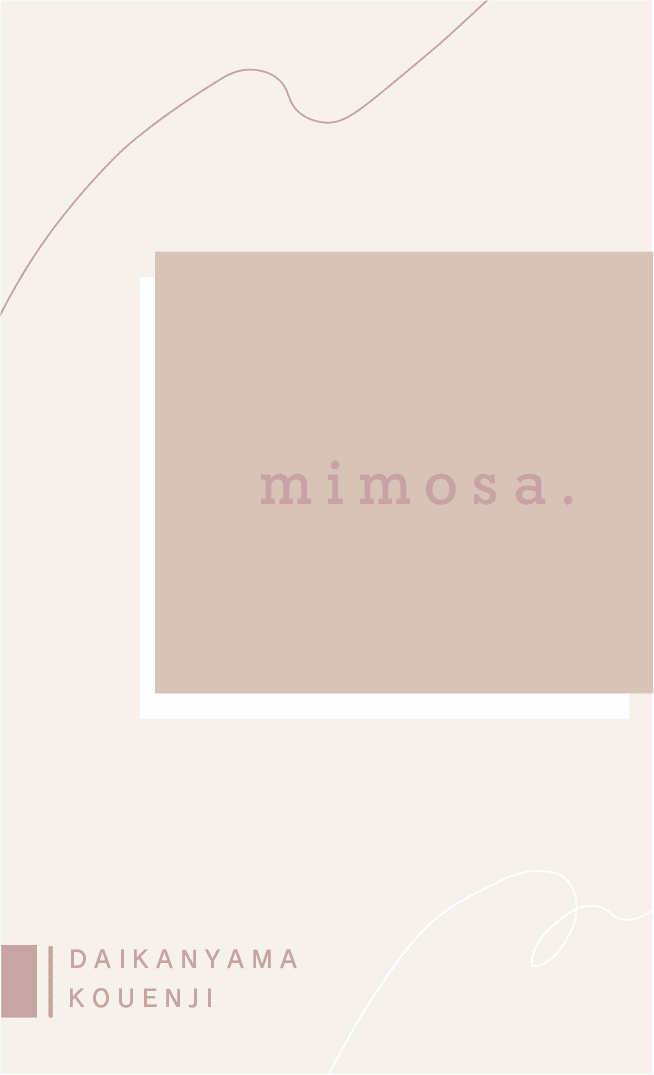
デザインのドリル2 演習29
演習29では生活雑貨店のDMをトレースしました。また、バナーとショップカードも合わせて練習しました。「飾らない構成」を学ぶ演習です。



学んだこと
- 派手に飾らなくても魅力的に見せるレイアウト
- 上品でおしゃれな印象のレイアウト
- 余白多めの軽やかなデザイン
気づき
- 要素のちまちま配置×レイアウトちょっと崩しは、上品でおしゃれな印象をもたらす
- 驚くくらいの思い切った余白作りが印象的なデザインになることも
デザインのドリル2 演習30
演習30では料理教室のチラシを模写しました。Lesson5「飾らないデザイン」の総まとめです。

学んだこと
- 優しげな雰囲気の演出
- 落ち着いた印象にまとめる配色・レイアウト
- 字間・行間の取り方
- 効率的で見やすいグルーピング
気づき
- 字間・行間を広めに取ると、素朴感がアップ
- 目立たせたい要素はマーク化して注目度を上げる
【まとめ】デザインのドリル2をやってみた
デザインのドリル2(コンセプト編)の30の演習をすべてやってみて、学んだことや気づいたことをご紹介しました。私はIllustratorの操作に早く慣れたくて短期間ですべてのお題に挑戦してしまったので、今振り返ると「もう少しこうすればよかったな」という思うところも多々あります。
ですが、デザインのドリル1と2を続けて2冊やってみて、最初の頃よりはトレースも模写も精度が上がり、自分でも成長を実感できました。最初の頃は「デザインの勉強」というより「操作ひとつひとつの勉強」になってしまっていました。徐々に「なぜこのデザインなのか」「どうしてこのフォントを使うのか」「何のためにこの配色にするのか」など、しっかりとコンセプトを把握した上でデザインをすることができるようになったかと思います。
と言っても、トレースや模写の練習をしただけ。1からバナーやポスターを作れるようになったのはもっと学習を重ねてからです。これからもデザイナーになるまでの学習を記録していくので、温かい目で見守ってくださると嬉しいです☺️